様々な機能を備えたMac用Markdownエディタ「Typora」がシーケンス図やフローチャートなどのダイアグラム表示をサポートしたそうです。詳細は以下から。
![]()
Typoraは中国人のソフトウェアエンジニアLeeさんが開発&公開しているMac用Markdownエディタで、リアルタイムプレビューやMath Block, Code Block, カスタムCSS, フォーカスモードなど様々な機能を備えていますが、このTyporaがv0.9.9.7 (beta)でMarkdownでのダイアグラム表示をサポートしたそうです。

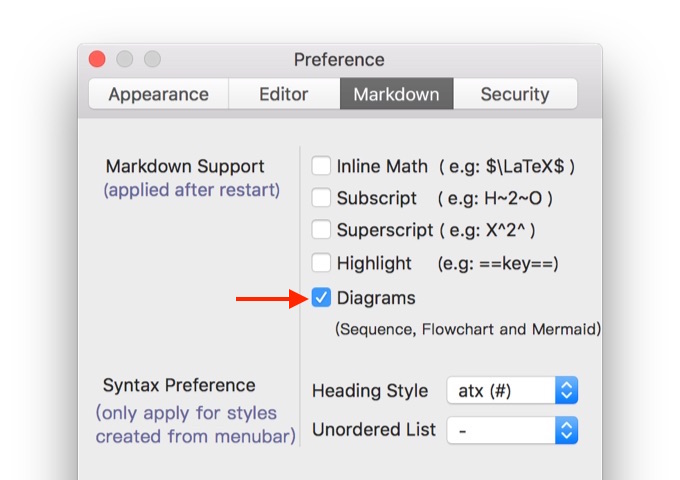
サポートされたダイアグラム表示は以下の通りで、利用する際は[Preference] > [Markdown]タブの[✅ Diagrams]をONにし、アプリを再起動する必要がります。
Sequence
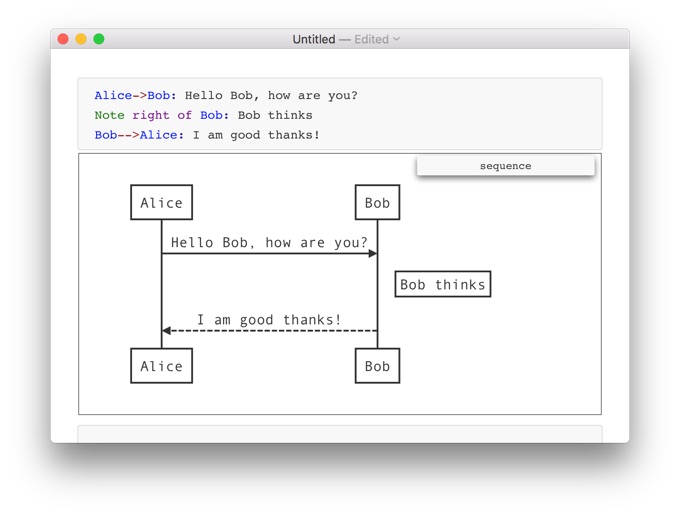
・JS Sequence Diagramsを用いたUMLシーケンス図。
```sequence Alice->Bob: Hello Bob, how are you? Note right of Bob: Bob thinks Bob-->Alice: I am good thanks! ```

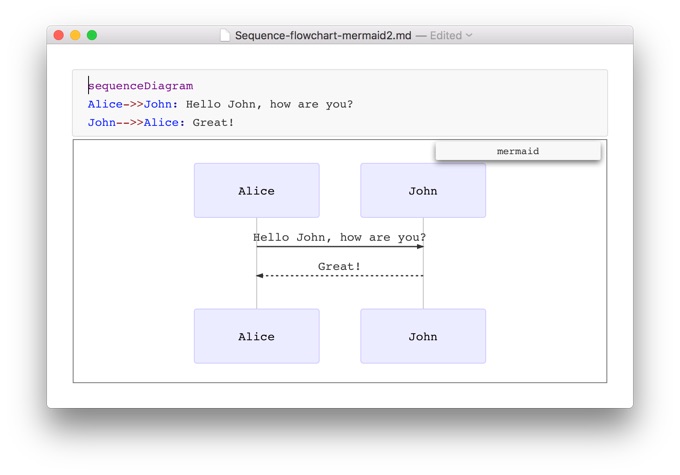
・mermaidを用いたシーケンス図。
```mermaid
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
```

Flowchart
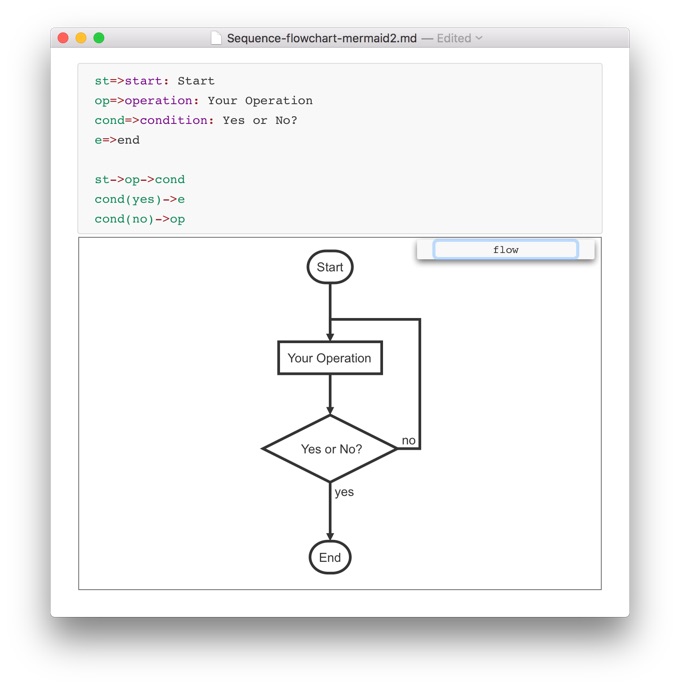
・flowchart.jsを用いたコードブロック フローチャート。
```flow st=>start: Start op=>operation: Your Operation cond=>condition: Yes or No? e=>end st->op->cond cond(yes)->e cond(no)->op ```

・mermaidを用いたフローチャート。
```mermaid
graph LR
A[Square Rect] -- Link text --> B((Circle))
A --> C(Round Rect)
B --> D{Rhombus}
C --> D
```

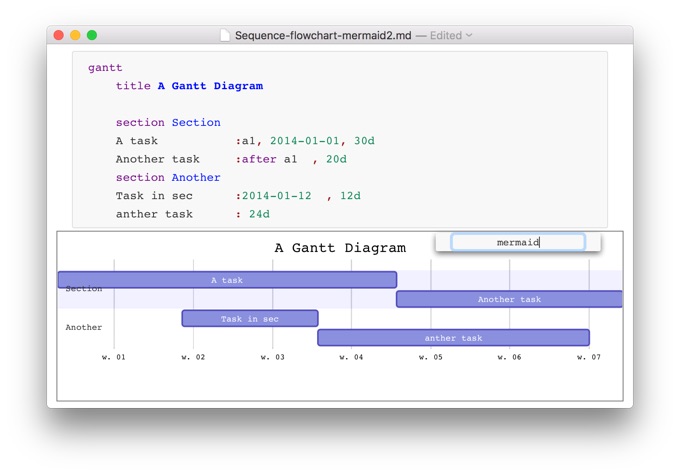
Gantt diagrams
・mermaidを用いたガントチャート。
```mermaid
gantt
title A Gantt Diagram
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
anther task : 24d
```

Typoraは各ライブラリをサポートすることで、上記以外の表現やスタイルも設定できるようになっているので、興味のある方はTyporaの公式サイトへどうぞ。



コメント
thx