OS X 10.11 El Capitanアップデート後にSass/Compassが動かなくなった時の対処法です。詳細は以下から。

El Capitanアップデート後にCSSを記述するためのメタ語SassやフレームワークCompassが利用できなくなっている現象が報告されているようで調べてみたところ、これはEl Capitanのインストーラーがシステム整合性保護を適用するため”/usr/bin”ディレクトリにあるRubyGemsでインストールしたSassやCompressを退避させてしまったことが原因のようで、同様の不具合が既にGitHubやStack Overflowで報告[1, 2]されていました。
Upgrading to El Capitan fried git and the sass ruby gem. Why.
El Capitan update appears to have borked my local Sass compiler. Anyone else or just me?
この場合、SIPを解除して”/usr/bin”に無理やりインストールする方法もありますが、インストールするディレクトリを変更すればいいだけなので、

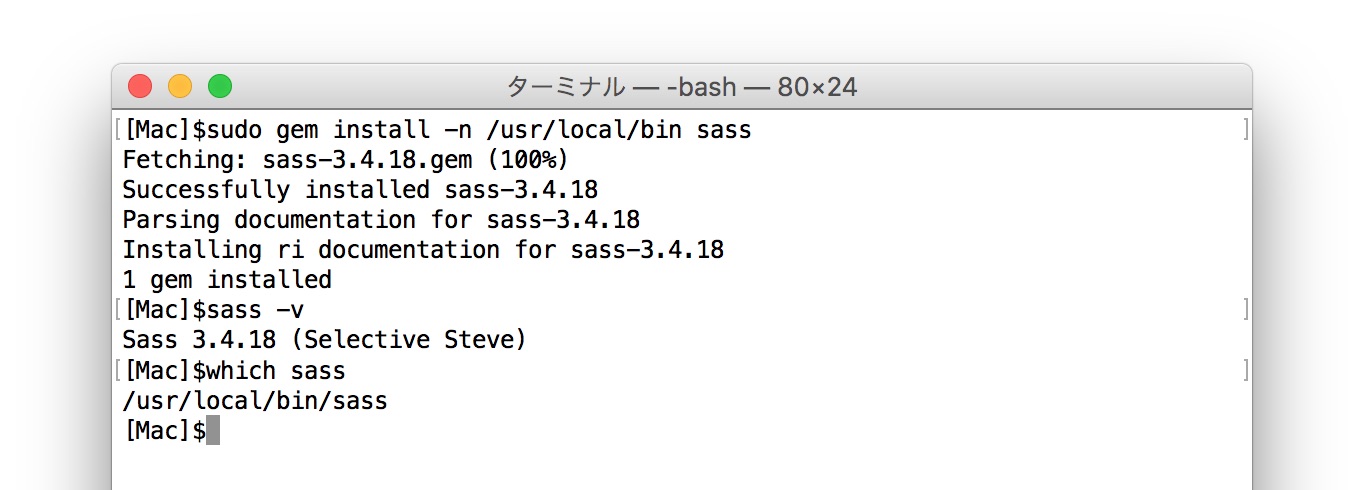
sudo gem install -n /usr/local/bin GEM_PACKAGE_NAME
の”GEM_PACKAGE_NAME”にsassやcompassを入れてやれば”/sur/local/bin”に各パッケージがインストールできます。既にこのissueはcloseされているので[1, 2]不要かもしれませんが、他のgemでも起こる可能性があるので注意してください。
関連リンク:







コメント
毎回指定するのが面倒なら .gemrc に記載しておくといいですよ。
gem: -n/usr/local/bin
みたいに。個人的には、以下のようにしてますが。
gem: –no-ri –no-rdoc –user-install -n~/bin
これ、私もハマりました。
*1
私はbashrcに以下のようにしてます。rootlessて見えないところで操作されてちょっと困りますよね…。
export GEM_HOME=/usr/local/gems