Google Chromeのデベロッパーツールを別ウィンドウで表示できる「Chrome Devtools」がリリースされています。詳細は以下から。

Chrome DevToolsはKennethさんが作ったGoogle Chromeの「デベロッパーツール」を別ウィンドウで表示できるアプリで、node-webkitベースでWindows, Mac, Linuxで使用することが可能です。
Let me introduce what I call the Chrome DevTools App. It’s a standalone app that runs Chrome DevTools in its own process. It’s powered by node-webkit, and it’s able to run on Windows, Mac and Linux, completely independently of Chrome.
[Taking Chrome DevTools outside of the browser.– Kenneth Auchenberg]
使い方
1.Mac版のChrome DevToolsはパッケージ化されたものがGitHubに上がっているので「Chrome DevTools.app」をダウンロード。

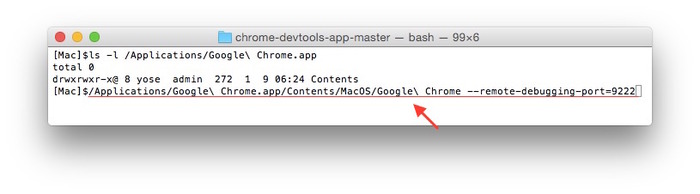
2.次にGoogle Chromeをリモートデバッグ用オプション”–remote-debugging-port=9222″を付けて起動。Google Chromeがアプリケーションフォルダ内にある場合は以下のコマンドをTerminalに打ち込んでください。

/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
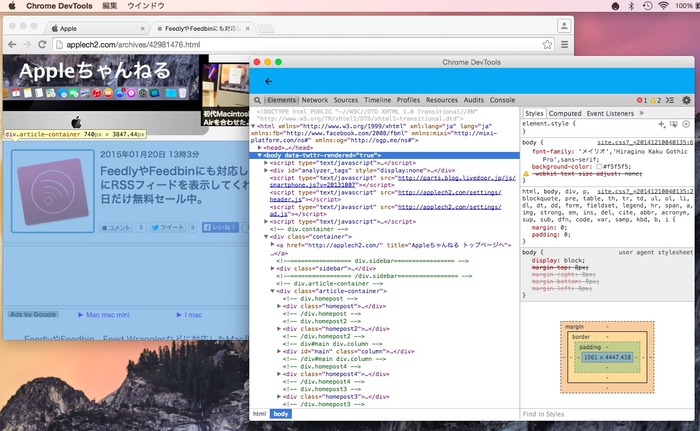
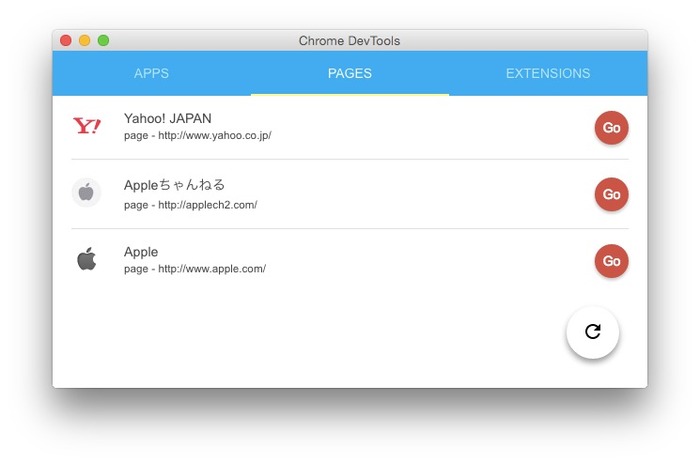
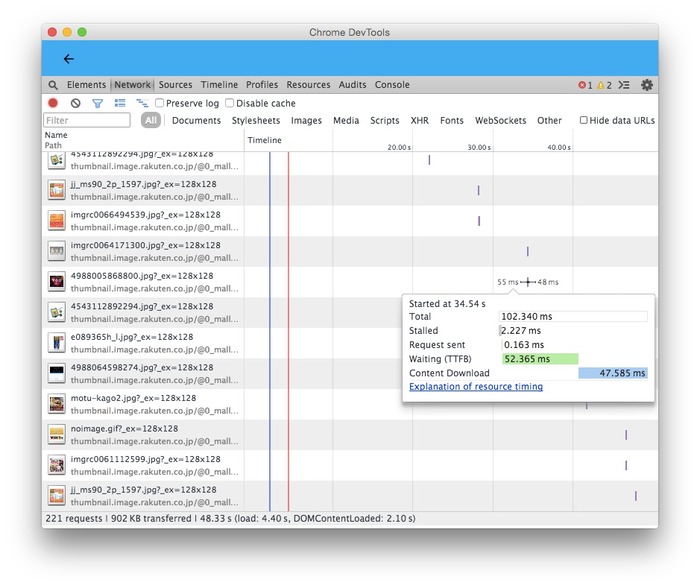
3.Chrome DevTools.appを起動すると現在Google Chromeのタブにあるコンテンツが表示されるので”Go”をクリックすると、そのコンテンツがデベロッパーツールで表示されます。

4.Chrome DevToolsではGoogle Chromeで使用できるデベロッパーツール全てが利用可能で、ウェブページ以外にもChrome AppsやExtensionsの開発も可能だそうです。

関連リンク:
・Taking Chrome DevTools outside of the browser.– Kenneth Auchenberg
・auchenberg/chrome-devtools-app – GitHub



コメント