SafariやFirefoxに続き「Chrome Beta v76」でもOSのアピアランスに応じてライト/ダークカラーを適用できる「prefers-color-scheme」メディアクエリがサポートされています。詳細は以下から。
![]()
AppleはWWDC 2018でシステム全体のアピアランスを暗くできるダークモードを搭載した「macOS 10.14 Mojave」を発表し、デフォルトブラウザであるSafari v12.1にアピアランスに合わせてWebサイトのCSSを変更できる「prefers-color-schemeメディアクエリ(Dark Mode CSS)」を導入しましたが、2019年06月13日にBeta版が公開された「Google Chrome v76」でも、このDark Mode CSSがサポートされています。
[twenty20 img1=”76456″ img2=”76455″ offset=”0.5″ before=”ライトモード” after=”ダークモード”]
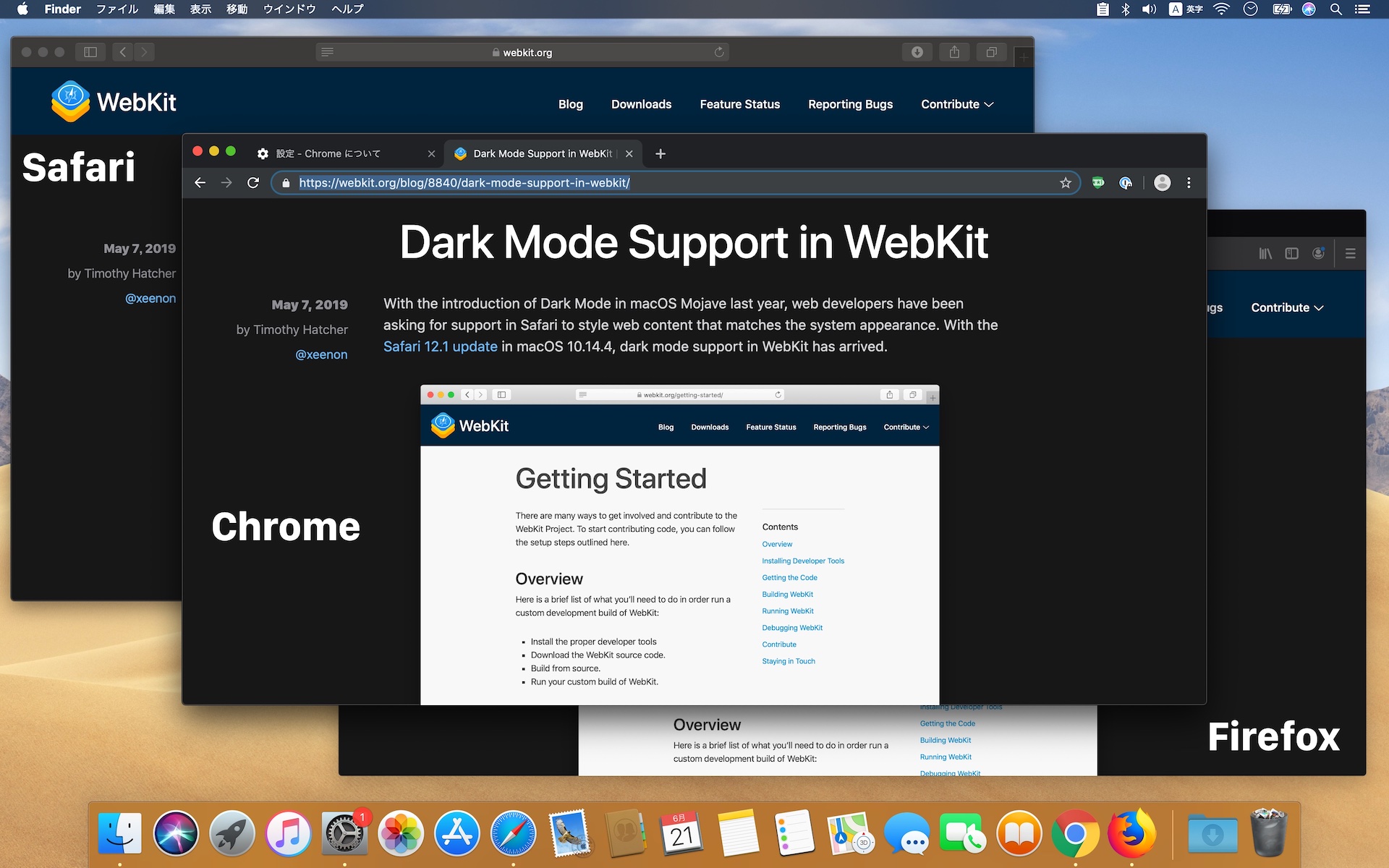
左からSafari v12.1、Chrome v76 (Beta)、Firefox v67
これによりユーザーはDark Mode CSS(以下)をサポートしたサイトでシステムのアピアランスにあったWebサイトのカラーや画像を表示することが可能で、2019年05月21日にリリースされた「Firefox v67」や、現在Beta版の「Microsoft Edige 76」でもDark Mode CSSがサポートされているので、興味のある方は試してみてください。
@media (prefers-color-scheme: dark | light | no-preference)
おまけ
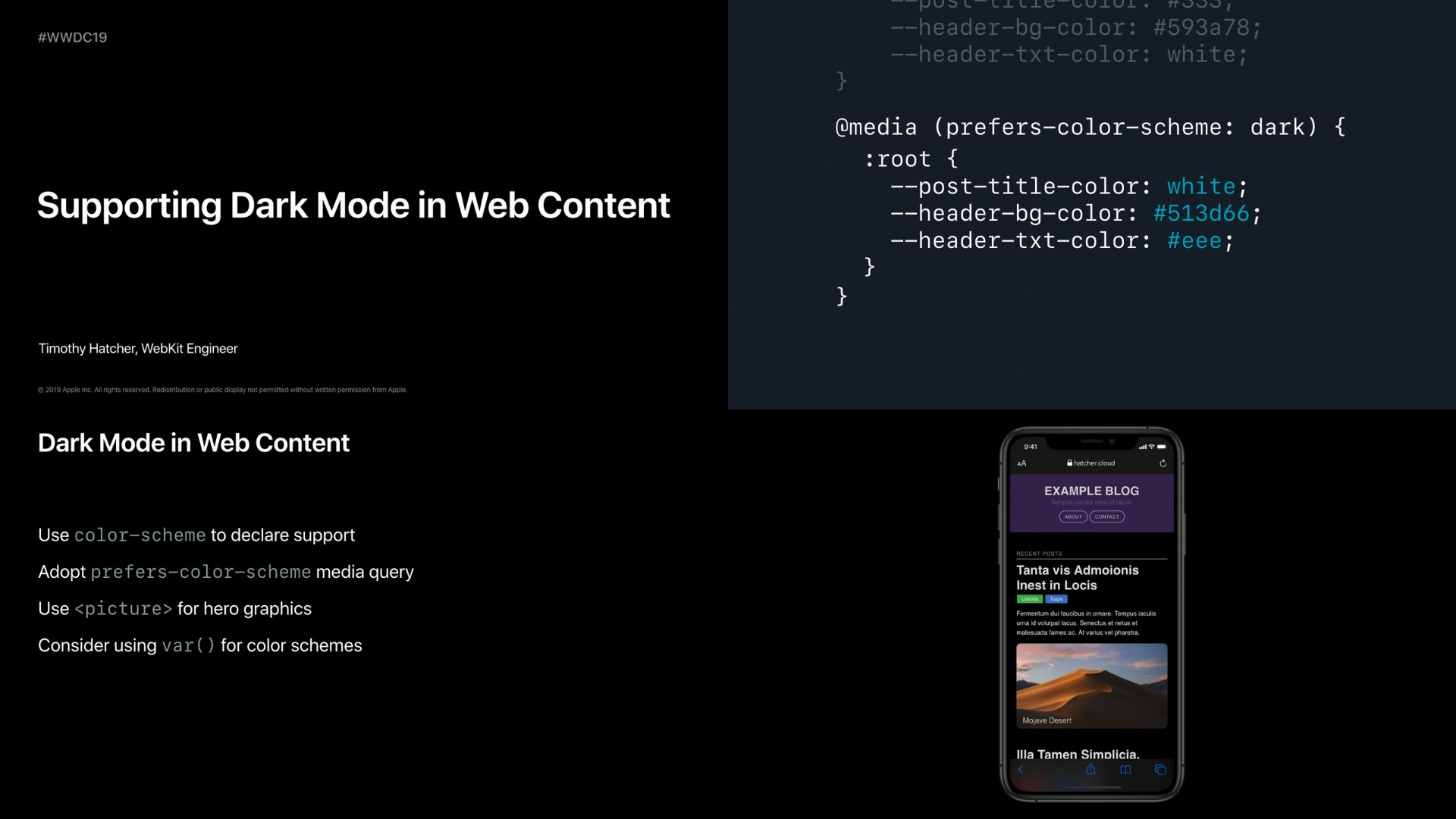
AppleはWWDC 2019で次期iOS 13/iPadOS 13にもダークモードを導入し、それに伴いMobile SafariやメールアプリでもこのDark Mode CSSが利用可能になると発表しているので、ダークモード対応コンテンツを作成したい方はWWDC 2019 セッション511 「Supporting Dark Mode in Your Web Content」をチェックしてみてください。
With system-wide Dark Mode support in iOS and macOS, you’ll want to make sure your web content is appropriately styled to reflect your users’ preference. Learn techniques to ensure your content looks its best when presented in Safari, embedded in other apps such as Mail, or when used in your apps. Discover the details and best practices for this new pillar in responsive web design.
Supporting Dark Mode in Your Web Content




コメント
Firefoxは標準UIコンポーネント使ってるところはダークモード対応してくれてないんだよな…