AppleがES2015 JavaScriptやBabelをサポートしたJSベンチマーク「Speedometer 2.0」を公開しています。詳細は以下から。
![]()
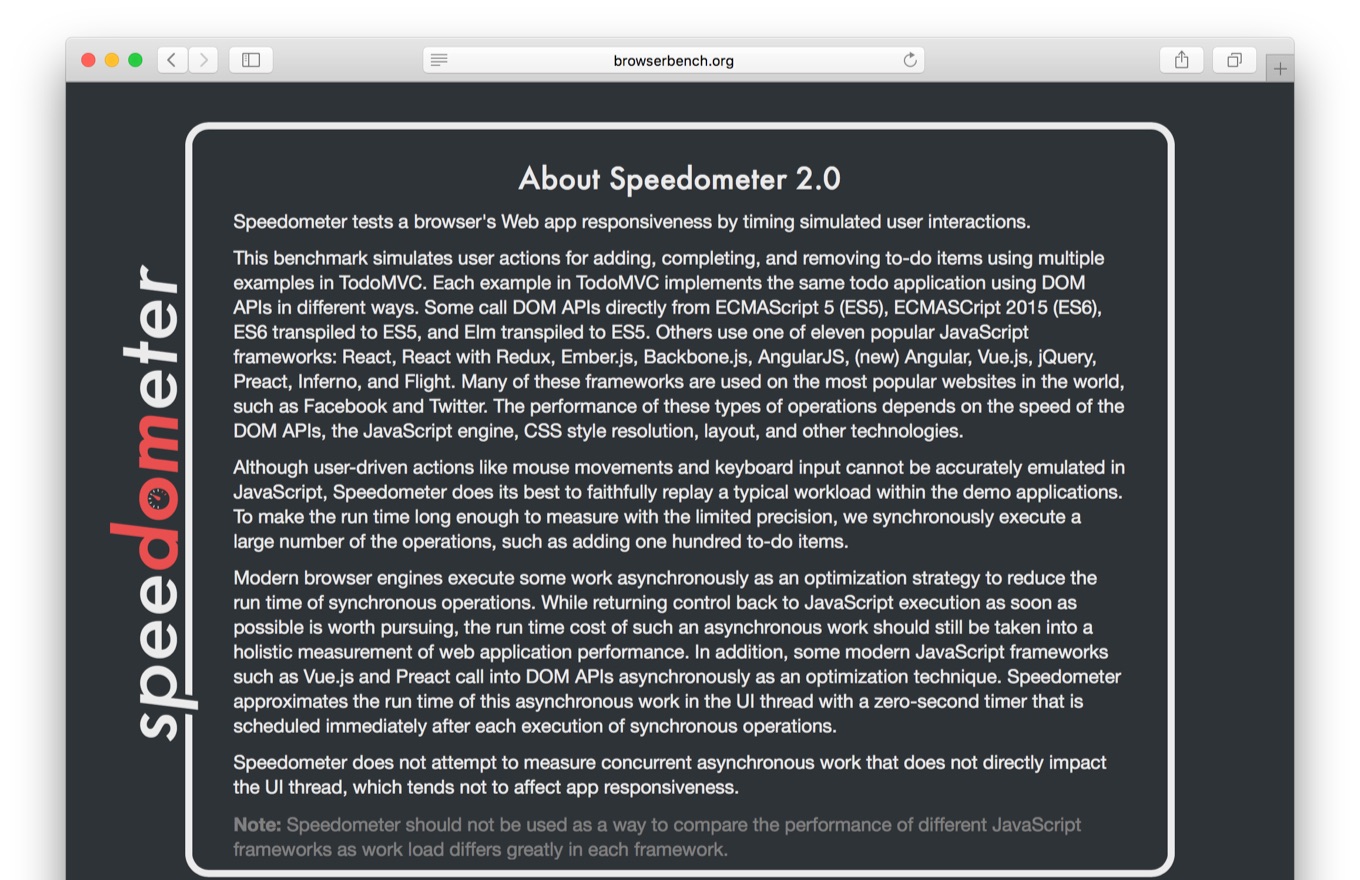
AppleのWebKitチームは現地時間2018年01月15日、複数のJavaScriptフレームワークを用いたToDoリストWebアプリを実行することで、ブラウザのレスポンスなどを数値するブラウザ・ベンチマーク「Speedometer 2.0」を新たに公開したと発表しています。

Today, we are pleased to announce the Speedometer 2.0 benchmark. We hope this new version of Speedometer helps browser vendors optimize their browser engines for the modern Web.
Speedometer 2.0: A Benchmark for Modern Web App Responsiveness – WebKit
Speedometer 2.0での変更点
WebKit BlogやAppleのMaciej Stachowiakさんらによると「Speedometer 2.0」はAppleのWebKitチームとChromiumチームが共同で開発したそうで、Speedometer 1.0で採用されたEmber.jsなどのJavaScriptフレームワークやライブラリに加え、
WebKit and Chromium engineers collaborated on Speedometer 2.0, which is now released: https://t.co/cnx2sP3DH3 Speedometer is the most widely accepted benchmark for browser web app responsiveness.
— othermaciej (@othermaciej) 2018年1月15日
The web developer ecosystem has evolved significantly since Speedometer 1.0 was first released, as have the trends in what libraries, frameworks, and programming paradigms are used. Developers now commonly use transpilers, module bundlers, and recently-introduced frameworks when creating new sites. This is why, for the last year, engineers from WebKit and Chromium have been collaborating on a new version of Speedometer that better reflects the frameworks, tools, and patterns in wide use today.
Speedometer 2.0: A Benchmark for Modern Web App Responsiveness – WebKit
React with ReduxやVue.js、Preactなど新たに5つのフレームワークが追加され、合計11のJavaScriptフレームワークがベンチマークに使用される他、ES2015(ES6)やBabel、TypeScriptのサポートも行われており、
採用されているフレームワーク
- Speedometer 1.0で使用されたフレームワーク
- Ember.js
- Backbone.js
- jQuery
- AngularJS
- React
- Flight
- Speedometer 2.0で追加されたフレームワーク
- React with Redux
- (new) Angular
- Vue.js
- Preact
- Inferno
計測はこれまで同様にTodoMVCを利用したToDo項目の追加や完了、削除など速度を測定するというものですが、スコアの計算方法をアップデートしているため「Speedometer 1.0」との比較はできないようです。

- Speedometer 1.0 – Browserbench.org
- Speedometer 2.0 – Browserbench.org
- Speedometer 2.0: A Benchmark for Modern Web App Responsiveness – WebKit


コメント