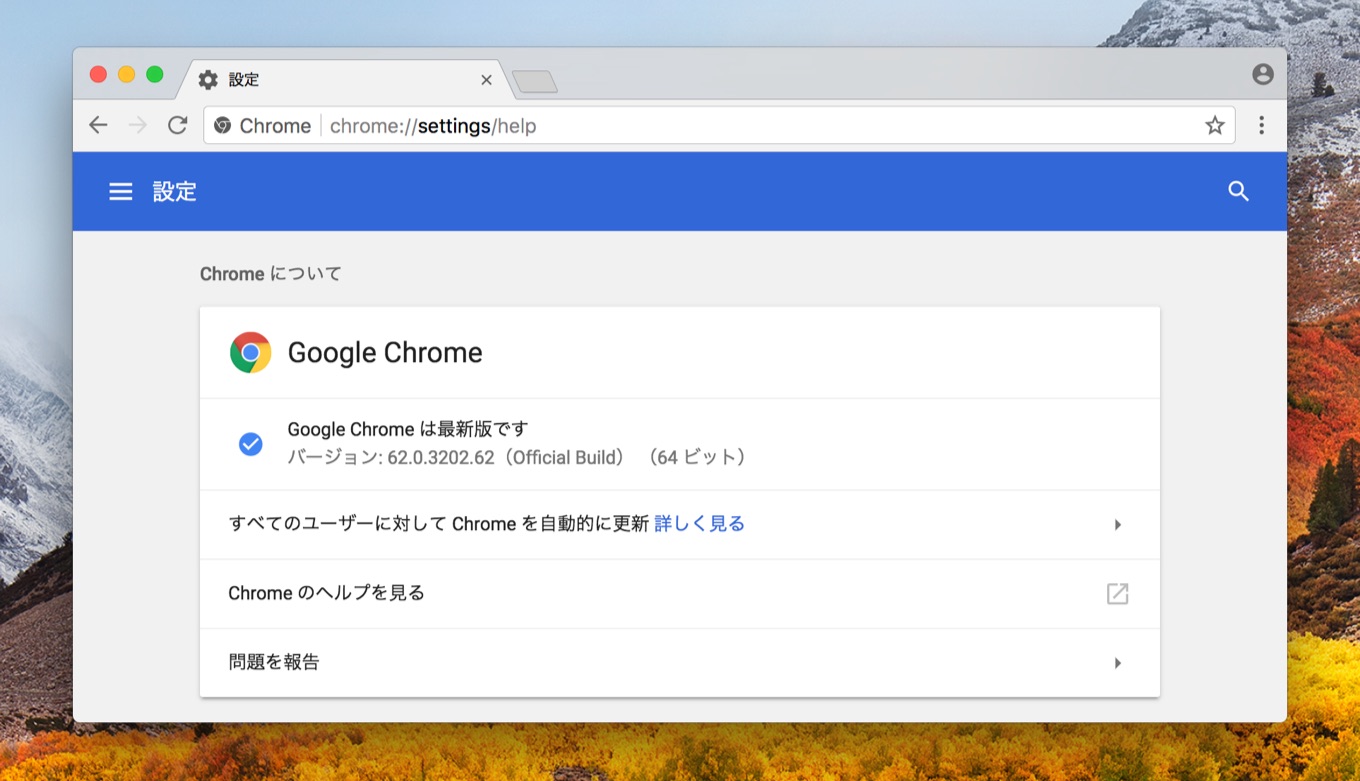
GoogleがHTTPサイトでデータ入力時に「保護されていない通信」という警告を表示し、macOSでのボタンUIの不具合を修正した安定版「Google Chrome v62」をリリースしています。詳細は以下から。
![]()
Googleは現地時間2017年10月17日、デスクトップ版Stable Channelをアップデートし、安定性の向上および35件の脆弱性を修正したGoogle Chrome 62の安定版をリリースしたと発表しています。

Stable Channel Update for Desktop
Tuesday, October 17, 2017
The Chrome team is delighted to announce the promotion of Chrome 62 to the stable channel for Windows, Mac and Linux. This will roll out over the coming days/weeks.Chrome Releases: Stable Channel Update for Desktop
主な変更点
主な変更点としては”Network Information API”がアップデートされ実際の計測値を返せるようになった他、OpenTypeバリアブルフォントやDOM要素のメディアキャプチャーが利用できるようになっています。
入力フォーム
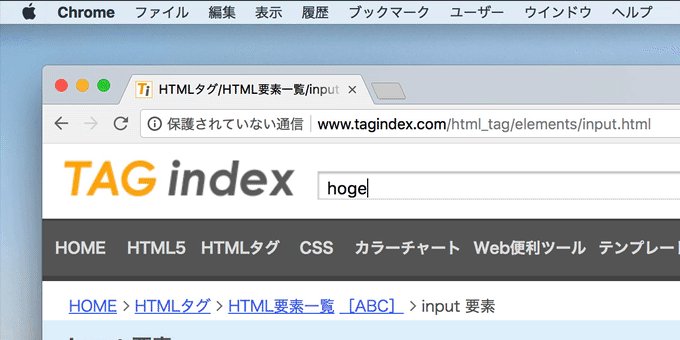
Googleは2017年01月にリリースしたGoogle Chrome v56でパスワードやクレジットカード情報など重要性が高い情報を入力するフォームがHTTPサイトにある場合「保護されていない通信」という警告をアドレスバーに表示するように仕様を変更しましたが、
警告ラベルのタイムライン
- Chrome v56以降 : パスワードなどの重要性が高い入力フォームがあるHTTPページ。
- Chrome v62以降 : テキストやメールなど全ての入力フォームがあるHTTPページ。
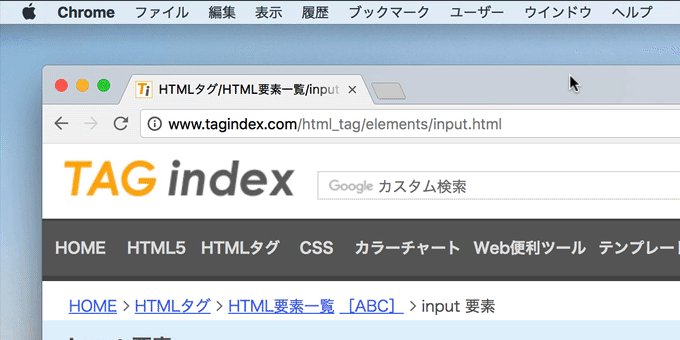
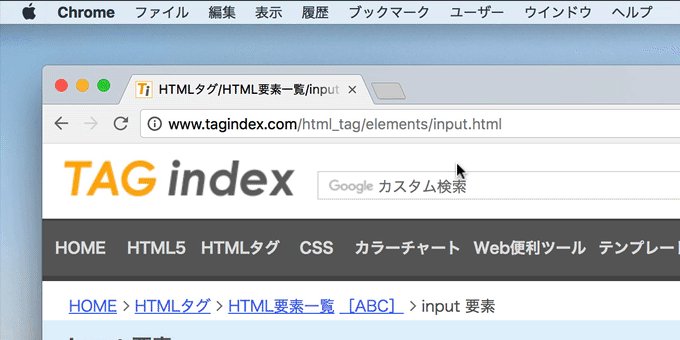
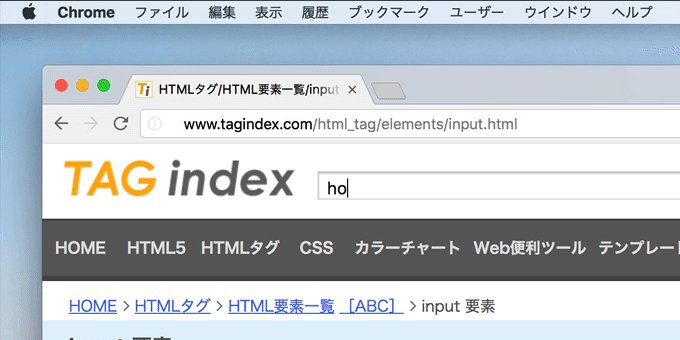
Chrome v62では2017年04月にアナウンスされた通り、全ての入力フォームを持ったHTTPサイトで入力を開始すると「保護されていない通信」という警告がアドレスバーに表示されるようになっていますが、

Not Secure labels for some HTTP pages
As we announced previously, starting in Chrome 62, when a user enters data on an HTTP page, Chrome will mark the page as “Not Secure” with a label in the address bar. This label will also be shown in Incognito Mode for all HTTP pages.New in Chrome 62 – Google Developers
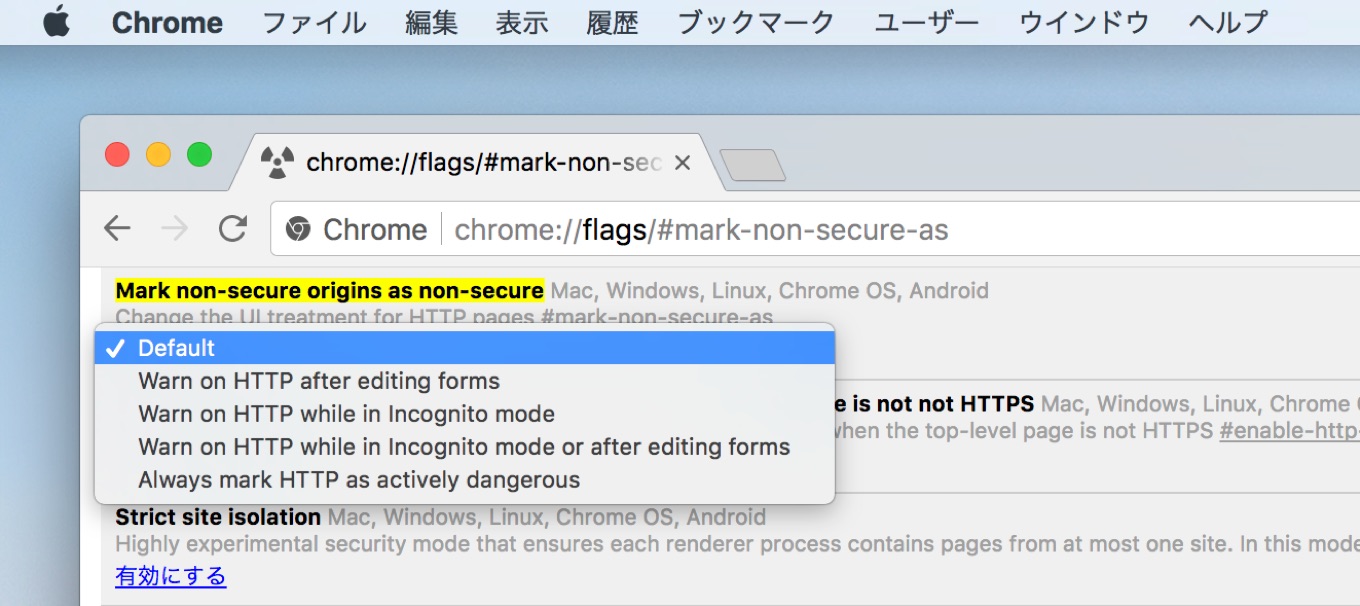
この設定が反映されない場合は以下のflagsで”Warn on HTTP after editing forms”や”Warn on HTTP while in incognito mode or after editing forms”を選択する事で有効にできます。

chrome://flags/#mark-non-secure-as
ボタン
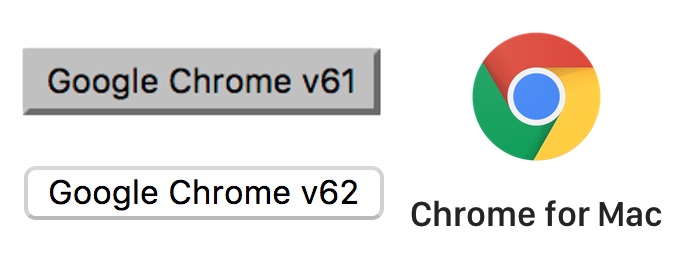
また、Chrome v62 for MacではボタンUIが拡大されるとmacOSのネイティブUIが崩れる問題が修正され他のプロパティに影響が出る可能性があるそうあので、Webデザイナーの方はチェックしてみて下さい。

サポートの終了と相互運用性の改善
macOS でのネイティブ ボタン表示のアップデートに合わせて、inputボタンとbutton要素の外観が変更されました。これにより、background-color、border、border-radius、padding CSS プロパティのデフォルト値に影響が発生します。Chrome 62 ベータ版: Network Quality Estimator API、OpenType バリアブル フォント、DOM 要素のメディア キャプチャー – Google Developers Japan
- New in Chrome 62 – Google Developers
- Stable Channel Update for Desktop – Chrome Releases



コメント