WebKit Blogによると次期Mobile Safariでリンクやボタンをタップする際に発生する350ミリ秒の遅延を無くす仕組みを採用するそうです。詳細は以下から。

現在Mobile Safariではユーザーがボタン(またはリンク)が表示されている画面をタップした際、「そのタップがボタンを押したものなのか?それともダブルタップして画面を拡大しようとしているものなのか?」を判断するために350ミリ秒のインターバルを設けているそうですが、現在のiOS版WebKitにはこの遅延を無くす仕組みを取り入れているそうです。
Read up on the new fast-tap behavior in WebKit on iOS, and get your web content ready. https://t.co/Nl0X2gRLhy https://t.co/ljl7f91O0V
However, when a user has tapped once, WebKit cannot tell if the user intends on tapping again to trigger a double tap gesture. Since double tapping is defined as two taps within a short time interval (350ms), WebKit must wait for this time interval to pass before we’re sure that the user intended to tap only once.
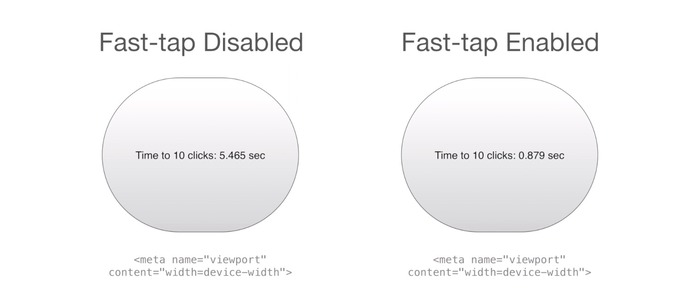
350ミリ秒のインターバルを無くす仕組みはWebページの「viewport」がデバイスに最適化(具体的にはcontent”width=device-width”)されて画面がズームされない場合や、新しいCSSプロパティ「touch-action: manipulation」が利用されている場合で、これによりボタンを10回クリックする動作が6倍以上高速化しているそうです。

On web pages optimized for mobile viewports, elements such as links and form controls are scaled to fit well on smaller screens. As such, double tapping on these elements increases the page scale by only a small amount. Since double tapping provides little value on these web pages, we’ve implemented a mechanism for removing the delay for single taps by disabling double tap gestures.
WebKitではこの「fast-tapping」に対する意見を募集中で、公式Blogには動画も公開されているので、興味のある方は関連リンクから公式ブログへどうぞ。
関連リンク



コメント
考えてみれば当然の仕組みではあるが、細かい挙動に至っては最適化されてなかったというところかな。
pcにおけるマウスならば、コントロールパネルでクリックの反応速度や移動速度を変更出来るようになってるもんだろ。
ところがiosでは反応速度というかウエイトが固定になってた、ってことだな。
今後は場合によっては、ウエイトを外しますよ、って話。
ということは、ダブルタップで拡大できるページでは引き続き遅延が発生するってこと?
操作体系自体が固定されてるマウスと比べるのは違うかと
順当にトラックパッドだろう
というか単純に技術が進歩してタッチのリフレッシュレートが向上したからな気がする