Sketch 3でiOSアプリのデザインからインタラクティブなプロトタイプまでを作成できるSketch3用プラグイン「Silver」が現在開催中のようです。詳細は以下から。

SliverはPhaistos NetworksのCOO George PapadakisさんとデザイナーのAndrey Shakhminさんが開発中のSketch 3用プラグインで、Sketchでアプリのデザインだけではなくインタラクティブなプロトタイプまでの作成を行うことを目的に開発されているそうです。
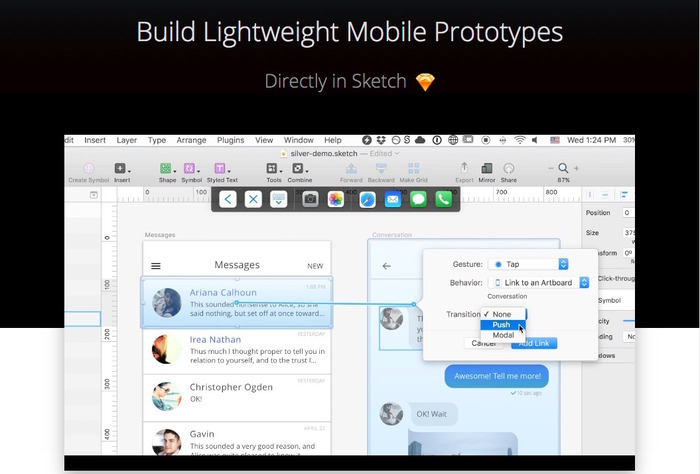
Super happy to introduce Silver – lightweight mobile prototyping, directly in @sketchapp. Sign up for the beta: https://t.co/eKuZt1NgTY
Georgeさんたちは「近年多くのプロトタイピングツールが開発されていますが、Sketchでデザインしたアプリのモックアップをこれらのプロトタイピングツール用に書出し利用するのが面倒に感じた」として今年の初めからSilverの開発を始めたそうで、OrigamiやPixateなどを多くのプロトタイピングツールを研究し、
- Framer:Framerjsを利用したJavaScriptベースのプロトタイピングツール
- Pixate:Googleが買収したプロトタイピングツール
- Origami:Facebook製のプロトタイピングツール
- Flinto:Webベースのプロトタイプ&モックアップ作成サービス
- Proto.io:WebからiOS, Androidデバイスのモックアップ作成サービス
- UXPin:最初から様々なテンプレートが用意されているプロトタイピング作成サービス
I started working on Silver as a side-project in early 2015, when my hunt for the perfect prototyping tool yielded mixed results. During my search I discovered some brilliant tools, including Framer, Pixate, Form, Origami, Invision, Flinto, Marvel, Proto.io, and UXPin. Each of these tools had their own unique benefits, but they all added more chores to my design process. While some were geared towards designing micro-interactions, others were great for flow-based prototypes. And with absolutely no integration between these tools, it was painful to switch between them at every step of the process.
[Introducing Silver : Lightweight Mobile Prototyping in Sketch 3 — Startups, Wanderlust, and Life Hacking – Medium]
Sketch 3とSilverプラグインのみでこれらのプロトタイピングツールと同等の機能が利用できるように開発中だそうで、Mediumに投稿された記事にはiOSの写真やSMSなどのコア機能を利用できる「Core iOS Functionality」機能やヘッダーやフッターの固定機能、WebViewsの利用、Framer.jsとの連携など様々な機能が紹介されています。
Silverは現在開発の最終段階にあり、Public Betaを今年度末にも公開するそうなので、気になる方は公式サイトでメールアドレスを登録しサインアップして欲しいとのことです。
関連リンク
- Lightweight Mobile Prototyping, Directly in Sketch – Silver Flows




コメント