Sketch 3がv3.2にアップデートし、Google Material DesignテンプレートやSketch Mirrorでの@3xスケールに対応、Shape間の距離を表示することが可能になっています。詳細は以下から。

Sketch v3.2では主に不具合修正とパフォーマンスの改善がなされていますが、OS X Yosemiteでは更にフラット化が図られ、以下の様な新機能も追加されています。
Google Material Designテンプレート
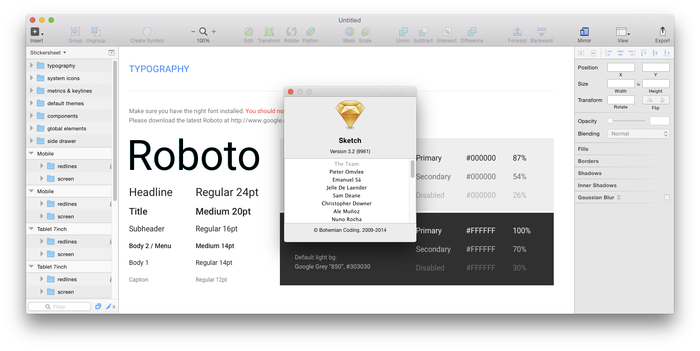
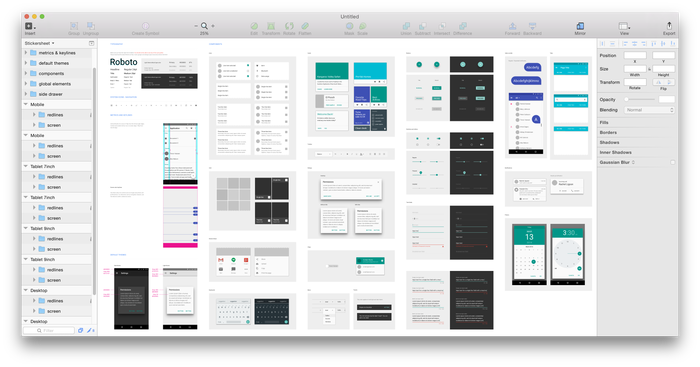
Sketch v3.2ではGoogle Material Designテンプレートが追加されており、[File] > [New From Template]からMaterial Designが選択可能になっています。

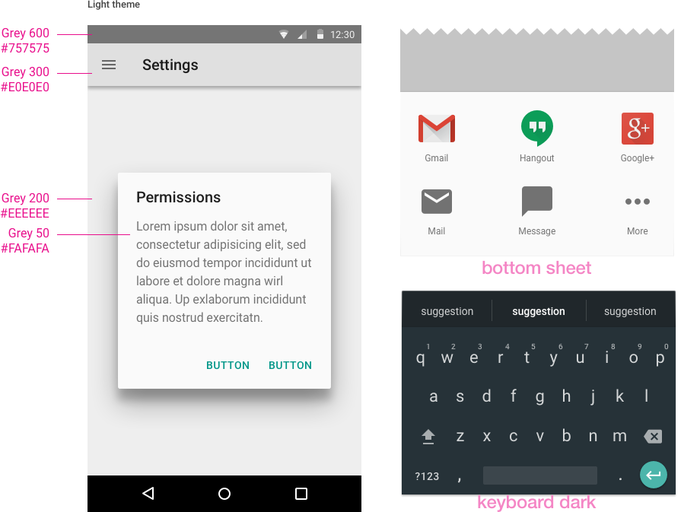
Google Material DesignテンプレートにはRobotoフォント、Mobile、Tablet、Desktopデザインのテンプレートが含まれています。

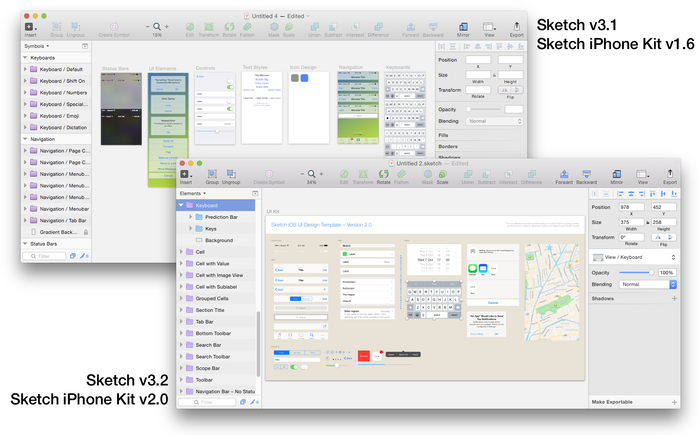
iPhone Kit v2.0
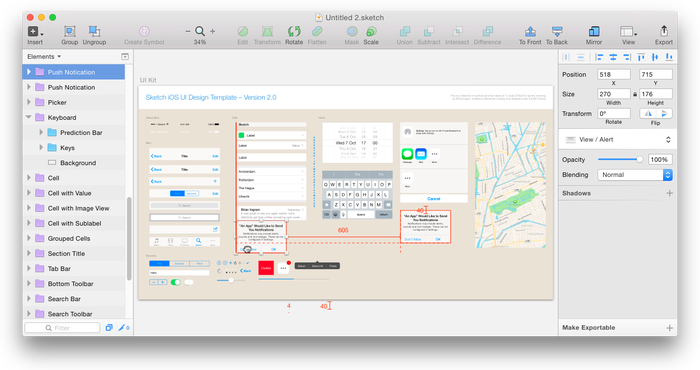
Sketch v3.2に含まれている「iOS UI Design」テンプレートがv2.0にアップデートしマップやポップアップメニュー、バッジなどのエレメントが加わっています。

Sketch Mirror
Sketch 3でデザインしたiOSアプリの画面をiOSデバイスにリアルタイムで表示させるSketch Mirror機能が、iPhone 6/6Plusの@3xスケールに対応。
Shape間距離
Sketch 3ではAlt(Option)キーを押しながらShapeを移動すると元の位置からの距離が表示されるようになっていましたが、これがv3.2では他のShapeからの距離も表示されるようになっています。

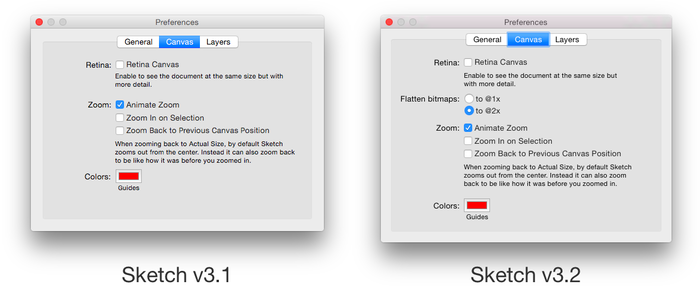
Bitmaps
選択したレイヤー(Shape)をBitmap化する際の解像度を@1xと@2xの選択が可能に。

この他にも複雑で大きな .sketchファイルを開いた時のパフォーマンスがか大幅に向上しているそうです。
関連リンク:
・Bohemian Coding – Sketch 3.2
・iOSアプリのスクリーンショットとテキストを用意するだけでAppStoreに申請する画像を作成できるSketch用フレームワーク「Sketch to AppStore」が公開



コメント