Appleがリソースの取得を最適化するLink Preloadをサポートした「Safari Technology Preview 31」をリリースしています。詳細は以下から。
![]()
AppleおよびWebKit開発チームは現地時間2017年05月17日、次期Safariへの採用が予定されている新機能や、不具合修正を行ったプレビュー版Safari「Safari Technology Preview(以下STP)」の31度目のアップデートとなる「STP 31」を新たに公開しています。
Here are the release notes for today’s Safari Technology Preview release 31 update. https://t.co/z7GJ3TpLmy pic.twitter.com/wYPmAdEU4Y
— WebKit (@webkit) 2017年5月31日
May 31, 2017 by Jon Davis @jonathandavis
Safari Technology Preview Release 31 is now available for download for macOS Sierra. If you already have Safari Technology Preview installed, you can update from the Mac App Store’s Updates tab. This release covers WebKit revisions 216643-217207.Release Notes for Safari Technology Preview 31 – WebKit
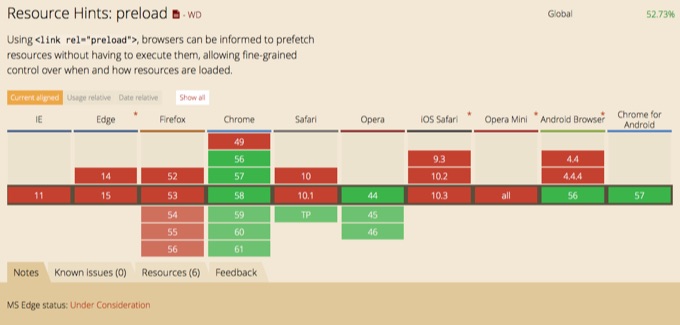
STP v31ではv24から実験的にサポートされていたCSSやJavaScriptなどのリソースをPreloadで取得する<link rel=”preload“>がChrome v50, Opera v37に次いでサポートされているので、興味のある方はWeb Inspectorでチェックしてみて下さい。

- Web API
- Added media and type attribute support for <link rel=”preload”> (r217247)
おまけ
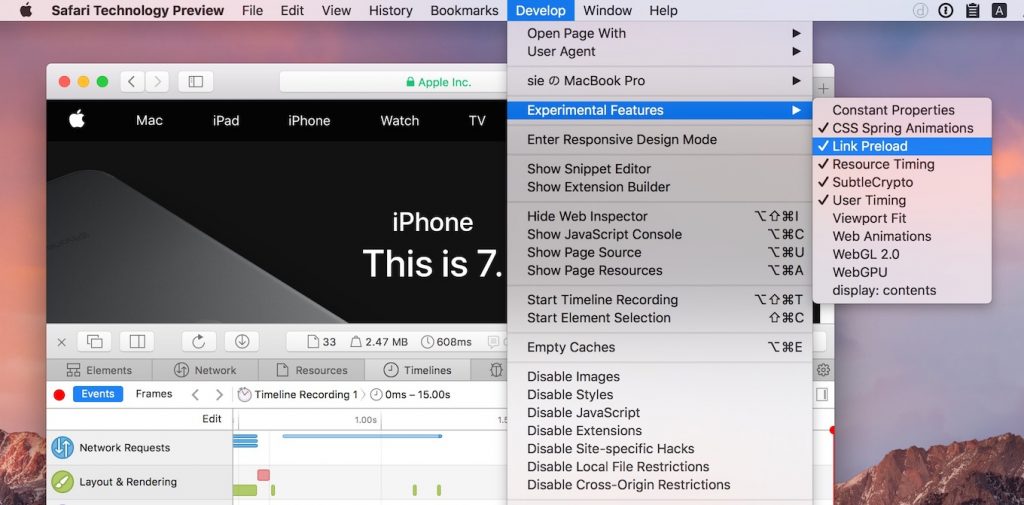
Link PreloadのオプションはSTP v30から[Develop]メニューの[Exprimental Features] → [✅ Link Preload]に追加され、デフォルトで有効になっています。

- Support tables for HTML5, CSS3, etc – Can I use…
- Release Notes for Safari Technology Preview 31 – WebKit



コメント