 Design
Design Design
 Design
Design  Design
Design Apple、今後ベクターシンボル「SF Symbols」アプリをシステムアップデートで提供。
 Design
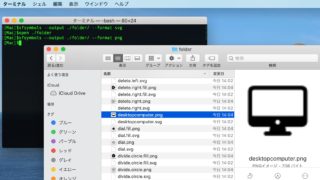
Design Appleのベクターシンボル「SF Symbols」からフォントのウェイトやサイズ、フォーマットを指定してシンボルを書き出すことができるコマンドラインツール「sfsymbols」。
 Apple
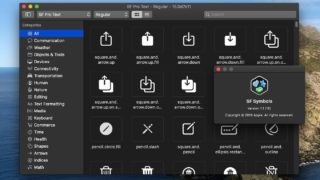
Apple Apple、1,500以上のベクターシンボルを同梱したアプリ「SF Symbols v1.1」を正式にリリース。
 Design
Design Mac用アイコン管理アプリ「IconJar」がAppleのベクターシンボル「SF Symbols」のインポート&管理に対応。
 Apple
Apple Apple、macOS/iOSで利用されているベクターベースのシンボルを管理する「SF Symbols」アプリをv1.1へアップデートし、サイドバーにカテゴリーリストを追加。
 Design
Design アプリケーションデザインからプロトタイプ、アニメーションの作成まで可能なPixelCutのUIデザインツール「Drama」のBeta版が公開。
 Design
Design PixelCut、アプリケーションデザインからプロトタイプ、アニメーションの作成まで可能なUIデザインツール「Drama」のBetaユーザーを募集中。
 Design
Design Apple、1,500以上のベクター・シンボル「SF Symbols」と新しいSerifフォント「New York」を公開。
 Design
Design