Bohemian Codingがテキストレイヤーでベースラインの位置がずれる問題やSVGのエクスポート機能を改善したMac用デザインツール「Sketch v3.6」をリリースしています。詳細は以下から。

Sketch v3.6ではテキストのレンダリング機能やSVGのエクスポート機能が改善されており、主な変更点などは以下の通り。

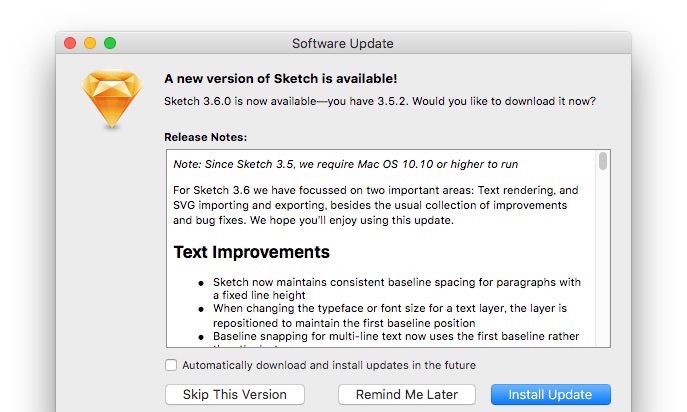
Over the past couple of months we’ve been listening to your feedback and today we’re thrilled to release a new update with text rendering and SVG improvements. In addition, Sketch 3.6 brings many polishes, performance enhancements and bug fixes.
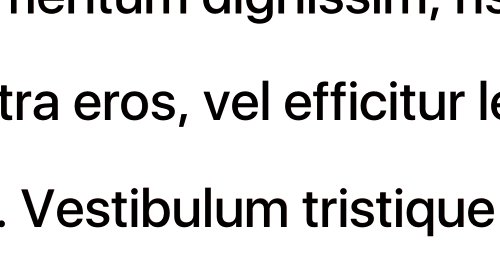
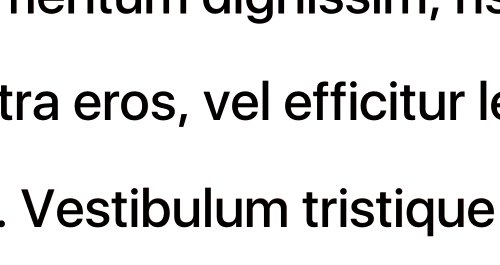
Fixed baseline
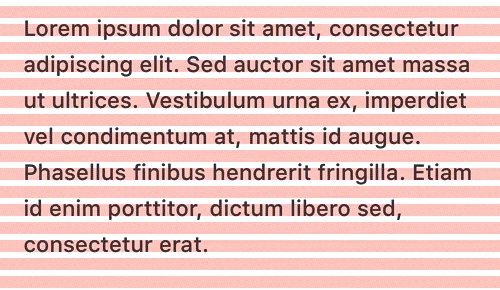
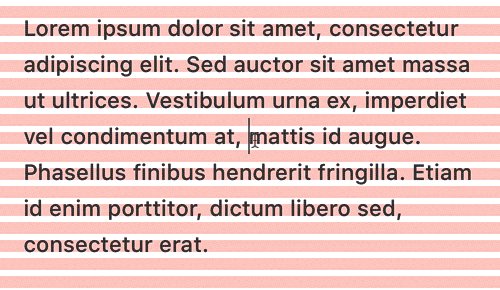
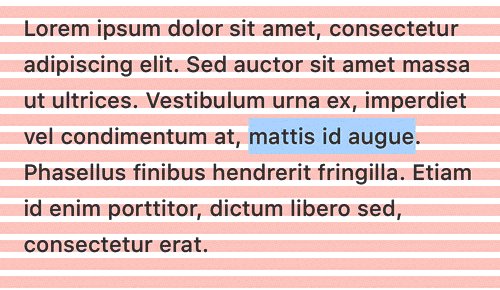
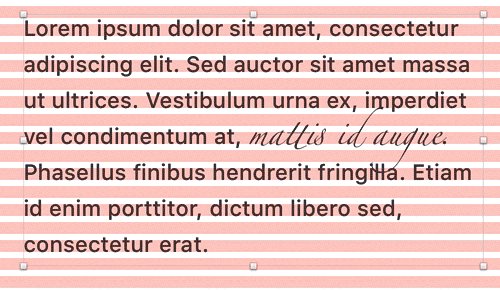
Sketch v3.6ではパラグラフ(段落)があるテキストレイヤーを作成し、フォントを変える際の挙動が変更され、フォントの書体やサイズが変更されてもテキストレイヤーの一貫性が保たれる様に、元のベースラインにフォントが合うようになります。

Sketch now maintains consistent baseline spacing for paragraphs when adjusting the line height. When changing the typeface or font size for a text layer, the layer will now reposition itself so the first baseline will always stay in place.
Character spacing
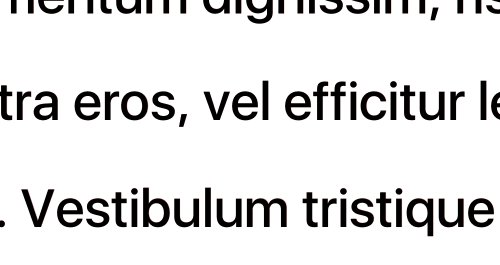
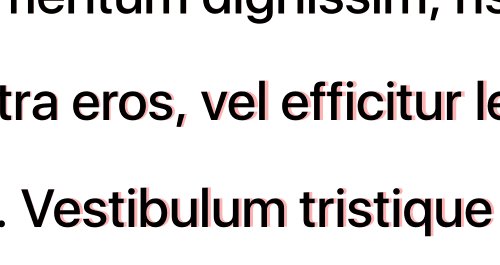
テキストレイヤーで”Auto”を設定した場合、フォントにネイティブカーリングが適用され、テキストレイヤーのフォント間隔をより柔軟にコントロールできるようになります。

You now have better control over the character spacing on text layers, as it can be set to “auto”, allowing the font’s native kerning to be applied.
SVG
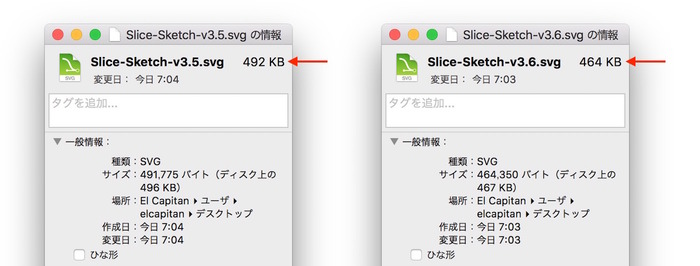
SVG機能は様々な改善が行われていますが、特にエクスポート機能では必要のないprefixes(ヘッダー)を整理し廃止したことにより、よりコンパクトなSVGファイルを書き出すことが可能になっています。

SVG Improvements
- SVG export now exports much more compact SVG files by doing away with unnecessary prefixes
- SVG importing and exporting now supports blend modes
- SVG export is improved by now also including shadows on groups in the export
- Fixes a bug where font weight information was lost when exporting to SVG
- Fixes a bug where rounded corners in polygons are not exported properly to SVG
Sketchブログやリリースノートによると、Sketch v3.6ではこの他にもマスクのコンテキストメニューの追加されている他、キャンパス内にあるシェイプやアートボードのズームやスクロール、移動がスムーズになり、外部ディスプレイやhigh-DPIイメージの扱いが改善されているそうです。
関連リンク
- Sketch Blog – Sketch 3.6 – Sketch Blog
- Sketch – Sketch 3.6 – Release Note
- ダミーデータをワンクリックでレイヤーに適用してくれる、Sketch&Photoshopデザイナー向けプラグイン「Craft」がリリース。


コメント