WebサイトやWebアプリをOS Xのネイティブアプリ化出来る「WebShell」がリリースされています。詳細は以下から。
![]()
WebShellは20歳の中国人開発者Randy Luさんが開発したSwift製アプリ(プロジェクト)で、Fluidの様にWebサイトやアプリをOS Xのネイティブアプリ化することが可能です。
I made WebShell, a seed project, which let you bundle web apps to OS X native app without coding. https://t.co/R1IqIscskc
WebShell is an OS X WebView shell, which help you easily bundle the Web Apps to native OS X app without coding.
djyde/WebShell
使ってみた
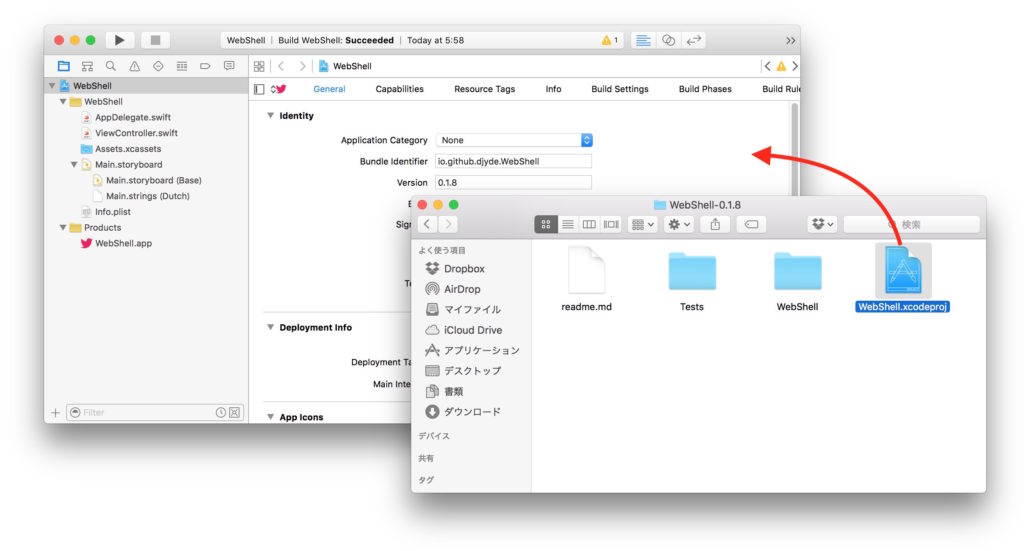
WebShellは現在開発段階でFluidの様にGUI化されていないため、アプリ化するにはXcode 7以上が必要となっています。使い方はまずWebShellを適当なディレクトリ(APP_NAMEなど)へcloneし、WebShell.xcodeprojを開きます。

$git clone https://github.com/djyde/WebShell.git APP_NAME $cd APP_NAME && open WebShell.xcodeproj
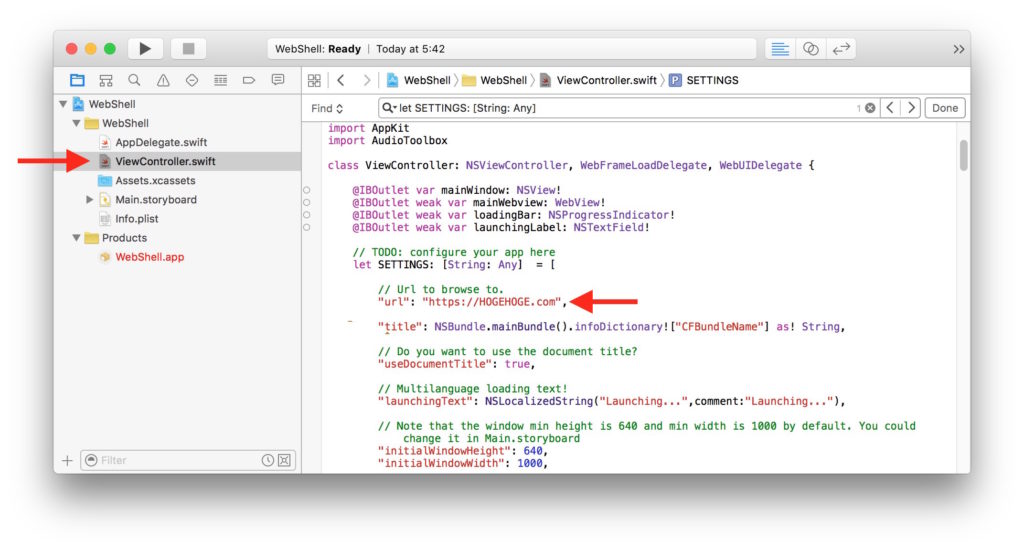
次にViewController.swiftを開き”Url to browse to.”という箇所にあるurlにアプリ化したいWebサイトのURLを入力。後はrunしてやるだけで、入力したURLのWebサイトがOS Xのネイティブアプリとして起動します。

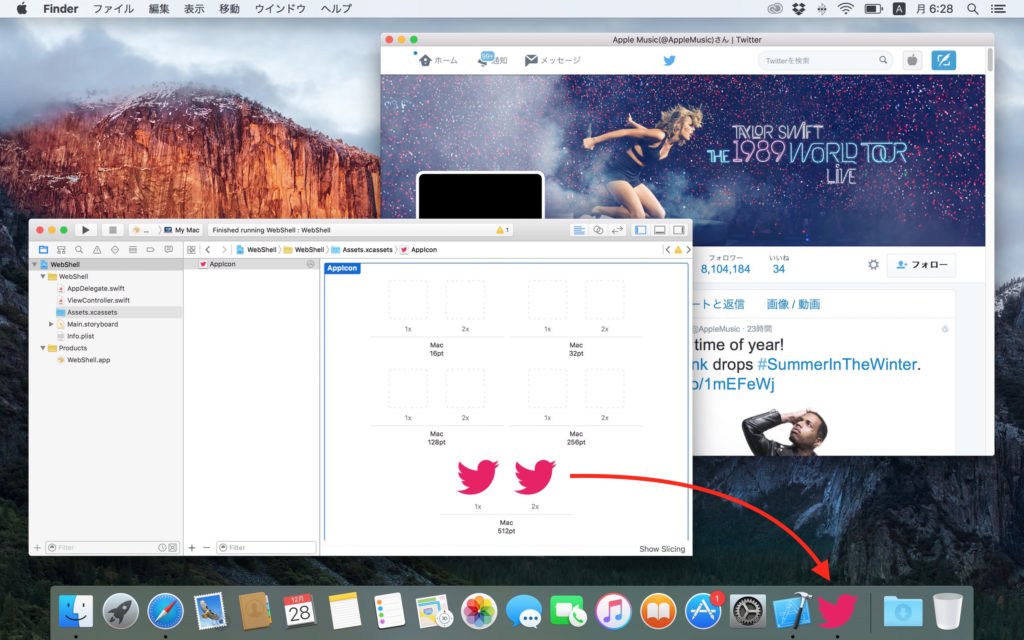
アプリのアイコンはXcodeの[General] > [App Icons] > [Source]から設定可能で、Wikiにはより詳しい説明も掲載されているのでそちらも参考にしてみてください。

また、GitHubにはデモアプリとしてJSのコラボレーションサイト「JB Bin」とWeb版Markdownエディタ「StackEdit」をネイティブアプリ化したものが公開されているので、興味がある方は関連リンクからどうぞ。
関連リンク
- djyde/WebShell – GitHub
- Bundle web app to OS X app – WebShell
- Turn Your Favorite Web Apps into Real Mac Apps. – Fluid



コメント
またセキュリティ的にやばそうな…
これはネイティブアプリと言っていいものなのだろうか…
Googleアナリティクスとかの切れ端がOS内部のとんでもない情報持っていったりしないもんかねこれ…
単にWebViewでURLを開いたアプリってだけで、実際たいしたことないものでしょ。
わざわざブラウザ開かずともアイコンから即起動できるのがメリットなものかな。
オンラインじゃなきゃ使えないってことだよね。意味あるのコレ。
Webアプリをオフラインで使わせてくれるんだったらアリなんだけど。
昔流行ったグ◯ーのサイトを表示するWebView貼り付けただけのスマホゲー思い出した