iOS 8ではSafari 8が標準ブラウザとして採用されており様々な機能が使用できるようになっています。詳細は以下から。
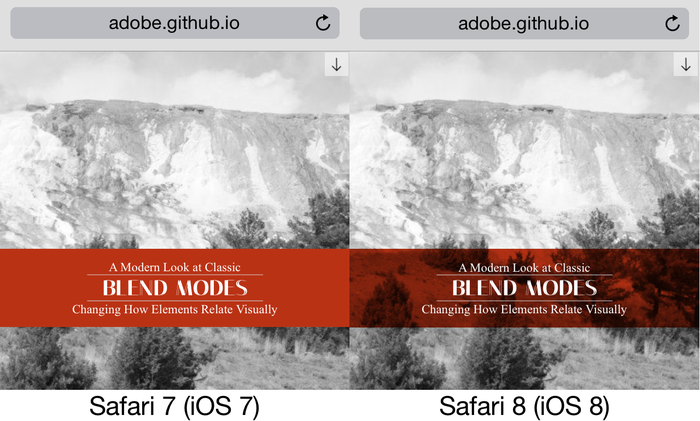
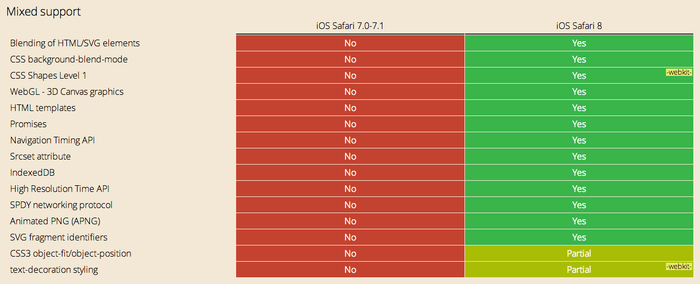
iOS 8に搭載された(Mobile) Safari 8では様々な機能がサポートされたそうなので、Safari 7とSafari 8で比較してみました。左がSafari 7(iOS 7)で右がSafari 8(iOS8)です。

[WhatIsMyBrowser]
CSS Shapes
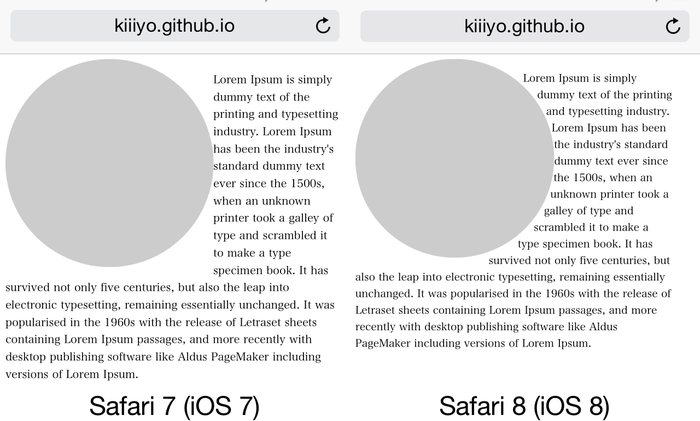
”CSS Shapes“はテキストが任意の形状に合わせて回り込みするレイアウトですが、Safari 8ではこのCSS Shapesも使用できるようになっています。

[iOS 8 Safari 8 CSS Shapes Support]
APNG
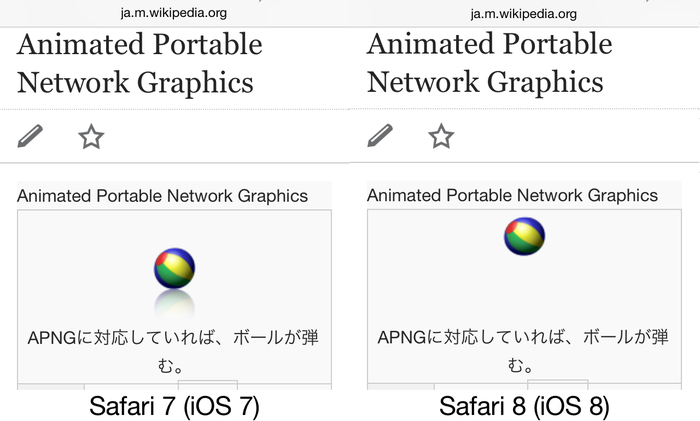
Safari 8ではAPNG(アニメーションPNG)がサポートされGIFアニメに比べ24bitカラーや8bitの透明色を使用したアニメーション画像が見れます。

[Animated Portable Network Graphics]
Navigation Timing API
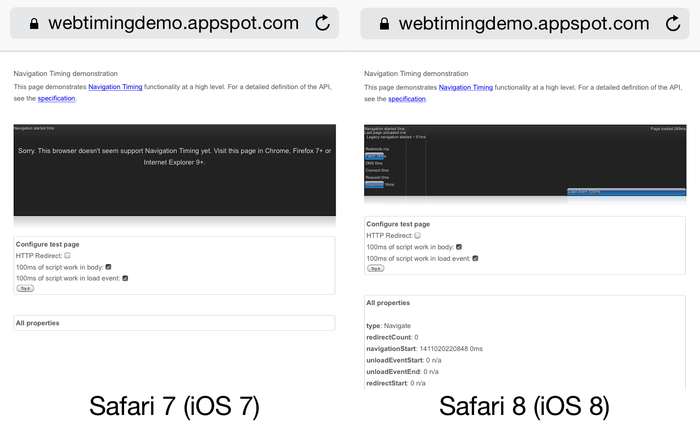
Safari 8では”Navigation timing API“がサポートされており、Webアプリなどのより詳細なパフォーマンス測定が可能になっています。。

[Navigation Timing demonstration]
CSS Compositing & Blending
透明レイヤーを重ねあわせたような表現ができる”CSS Compositing & Blending“にも対応。

[CSS Compositing & Blending, BLEND MODES]
WebGL
JSを使用した3Dグラフィック”WebGL“もSafari 8から正式対応になりました。

[WebGLのサイトつくりませんか? 面白法人カヤック]
その他&不具合
その他、IndexedDB, SPDYのサポートやJavaScriptエンジンの向上も報告されおり、またた不具合も同様に報告され、「input type=”file”でrequestが送れない」「WebViewがおかしい」などがあるようなので興味のある方はSencha Blogへどうぞ。

[Apple Shows Love for HTML5 with iOS 8]



コメント
OSX 版もでたね
>>1
Maveのアップデートに含まれてたやつ?
あれはSafari 7じゃない?ちがったらすまん。
マベのやつならセキュリティアップ板だね
近々ヨセミテもくるみたいだけど
Yosemite全裸待機中