ReactコンポーネントをSketchにレンダリングしてくれるプロジェクト「react-sketchapp」がBeta版を公開しています。詳細は以下から。
![]()
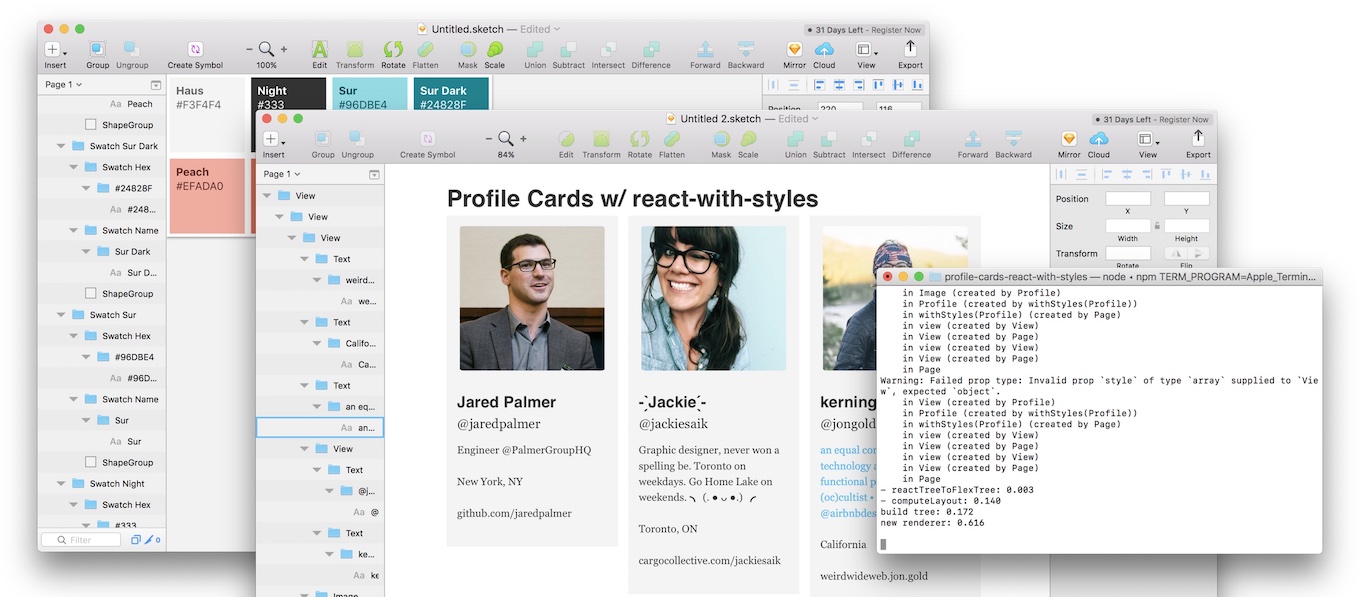
react-sketchappは世界中で宿泊施設の貸出や民泊のマッチングを提供しているAirbnbのデザインチームが新たに公開したSketch用ツールで、ReactのコンポーネントをMac用デザインツールSketchに変換することが出来ます。
Releasing the last 6 months of my life — react-sketchapp 🙂 https://t.co/d52Fyg4qYf https://t.co/pHhXRHFa8n ⚛️💎
— @jongold (@jongold) 2017年4月25日
render React components to Sketch; tailor-made for design systems
airbnb/react-sketchapp: render React components to Sketch ⚛️💎 – GitHub
react-sketchappはまだBeta版のため、アプリ(バイナリ)化されていませんが、以下の手順で利用することが可能で、現在のところSketchアプリの場所やファイル名などいくつかの制約があるため、興味のある方は[Issues]もチェックしながら利用してみてください。

- Sketch v43以上と最新のnpmをインストール
(*Sketchはアプリケーションフォルダにインストールする必要があります) - react-sketchappをクローン
git clone https://github.com/airbnb/react-sketchapp.git
cd react-sketchapp/examples/basic-setup && npm install npm run render



コメント