macOS 10.12 SierraおよびiOS 10ではGoogleが開発した画像フォーマット「WebP」がサポートされるようです。詳細は以下から。
![]()
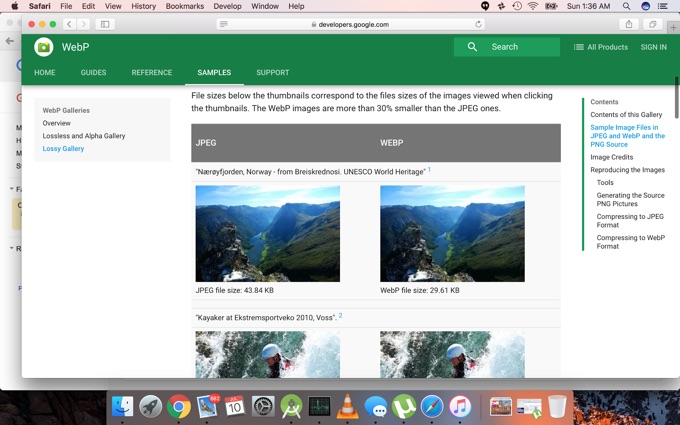
WebPフォーマットはGoogleが開発している新しい画像フォーマットで、PNGと比較して26%、JPEGと比較して25~34%もファイルサイズを小さくすることができますが、現在AppleがBetaユーザー向けに公開しているmacOS SierraおよびiOS 10, Safari v10でもこの画像フォーマットがサポートされているそうです。

Roney Thomas
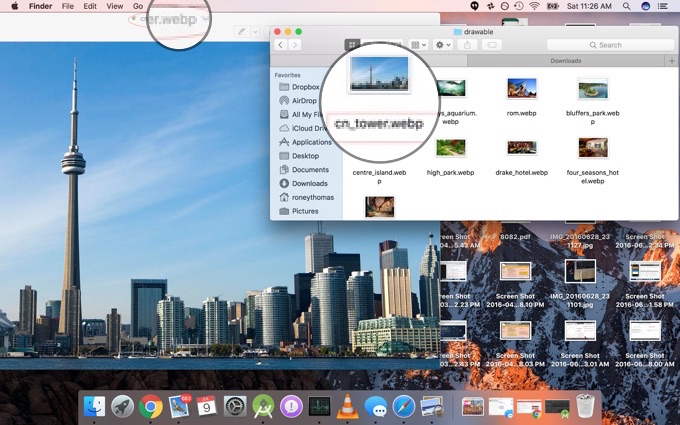
So i was working on an android app that uses WebP as drawable and the finder started correctly showing WebP image. After updating to the preview release of macOS.WebP is now supported on Safari 10 both on macOS sierra and iOS 10 – Google グループ
この話題はGoogleグループで取り上げられており、Roney ThomasさんはmacOS SierraにアップデートしたMacのSafari v10でこの画像が表示可能なことに気づき、その後FinderやプレビューアプリなどでもWebPが表示可能なことを確認しています。

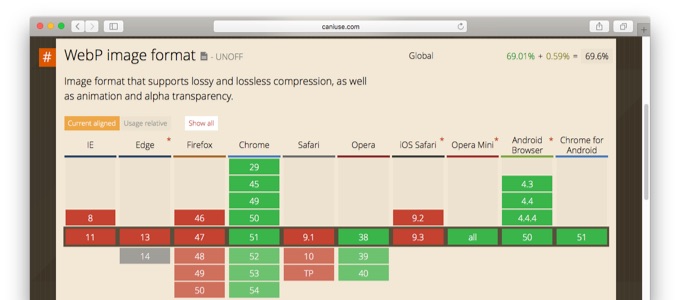
現在、WebPはGoogleのChrome, Opera, Android OSなどの一部のブラウザやOSでしかサポートされていませんが、次期macOS, iOSでWebPがネイティブサポートされれば活用の幅が広がると思われるので、Betaユーザーの方は確認してみてください。

追記
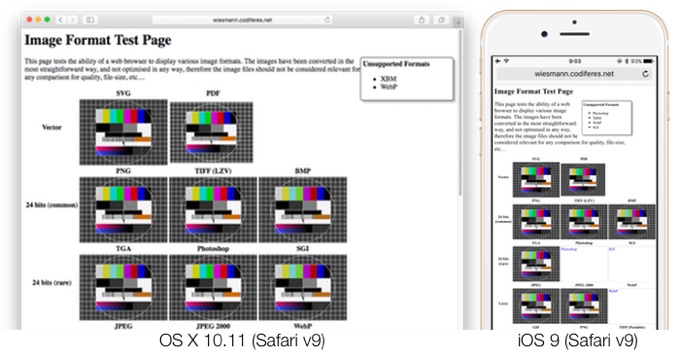
iOS 10ではWebPに加えてPhotoshopフォーマット表示がSafariで可能になるようです。




コメント
gifに対するliveフォトもそうだけど、古い規格に切り込んでいくのはいいと思います
アニメーションWebPに対応してるのかな?
PhotoShopのプレビューも出来るようになってるね
WebPよりも最後にちょこっとだけ入ってたPhotoshopの方が大ニュースじゃないか?