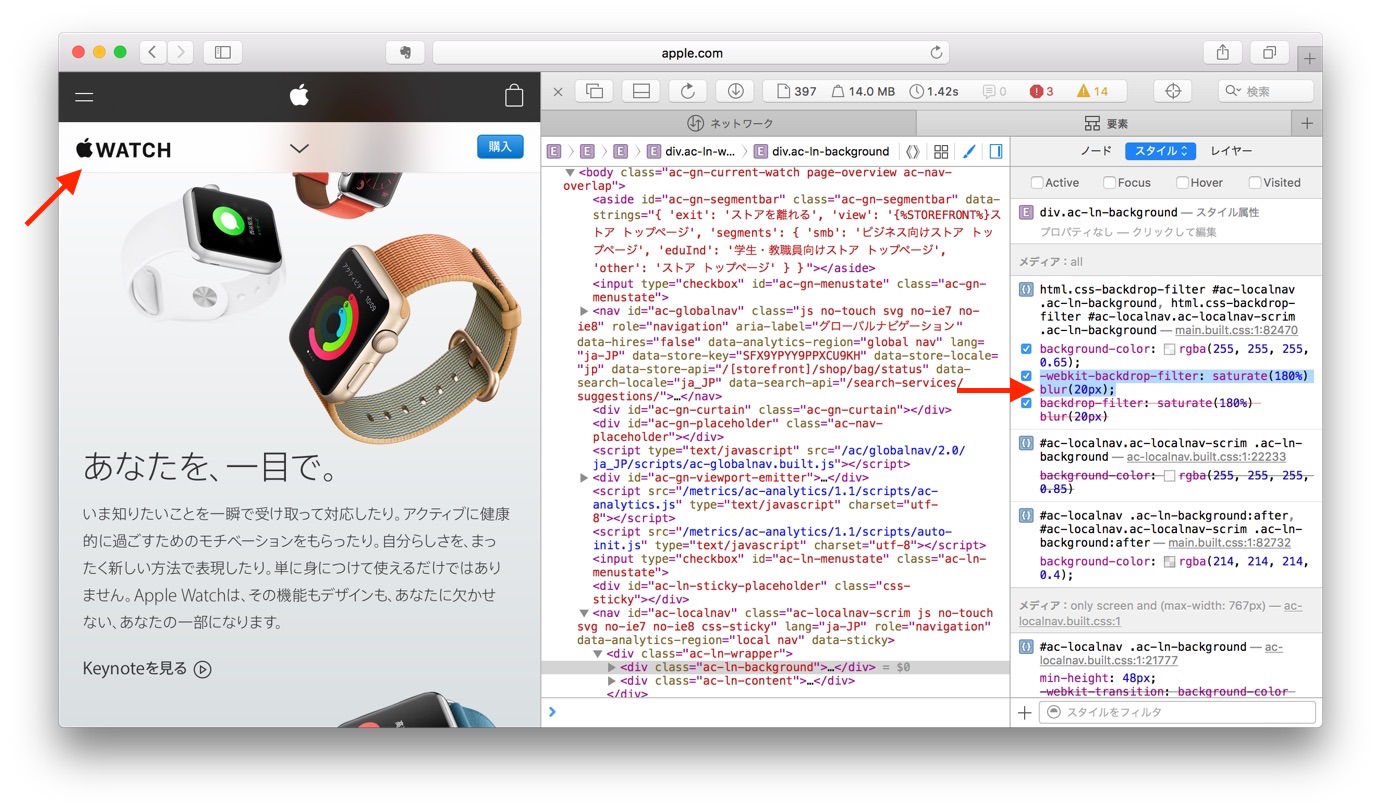
Appleは新しいApple Watchの製品紹介ページにSafari 9でサポートした「Backdrop Blur」フィルターを使用しているそうです。詳細は以下から。

AppleのWebサイトには「click」が卑猥な文字に見えないような細工や、求人広告、細かいWebGLなどが採用され、Webデザイナーの方々を楽しませていますが、Appleが3月22日に公開した新しいApple WatchのページにもSafari 9でサポートされた技術が利用され話題になっているそうです。
Backdrop Blur Filter
AppleはiOS 7, OS X 10.10 YosemiteからUIにBlurを採用し、Safari 9ではこのBlurをWeb上でも利用可能な「Backdrop Filters」がサポートされていますが、Appleは新しいApple WatchページのナビゲーションにこのCSSフィルターを採用しているそうで、
CSS background blur used on the new Apple Watch site. Works on Safari. https://t.co/eECSi2xtcc pic.twitter.com/CEkgd9OzPC
— Meng To (@MengTo) 2016年3月22日
WebデザイナーのMengさんがこのCSSフィルターのデモ動画を公開しているので、気になる方はSafari 9以降でチェックしてみてください。
関連リンク
- Apple Watch – Apple
- Introducing Backdrop Filters – WebKit




コメント
日本の普通の企業なら「IEでも同じものが見えるようにサポートしろ!」て言われるけど
まだW3Cドラフト段階のプロパティーを何気なく使っちゃうところに大企業のセンスを感じる…
ttps://drafts.fxtf.org/filters-2/#BackdropFilterProperty
前のめりな姿勢はいいと思う。
ただ最新のChromeでもカクカクするページなので、作りはイマイチだと思うな。
すごい綺麗ってよりは普通にスクロールできる程度のページ作ればいいのに。