Sketch 3でデザインしたレイアウトをCSS形式で編集出来るプラグイン「CSSketch」が公開されています。詳細は以下から。

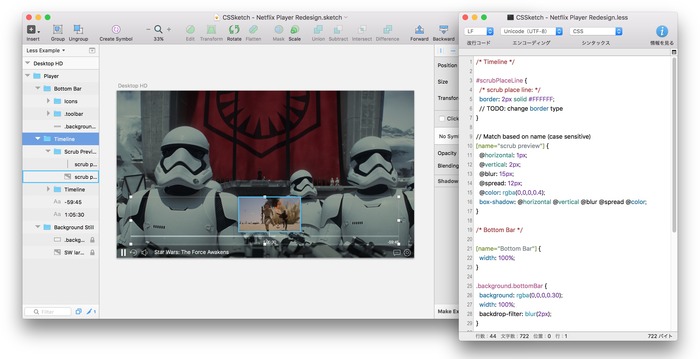
CSSketchはデザイナーで開発者のJohn Coatesさんが開発したSketch 3用プラグインで、以前紹介した「Sketch Flex Layout」と同じようにSketch 3でデザインしたレイアウトをCSS(.less)形式のスタイルシートで編集することが出来ます。
I just published “Programmers Design Differently: Why I Built a CSS Plugin for Sketch 3” https://t.co/p2BT7I11WG Thanks to @MsHannahTweets
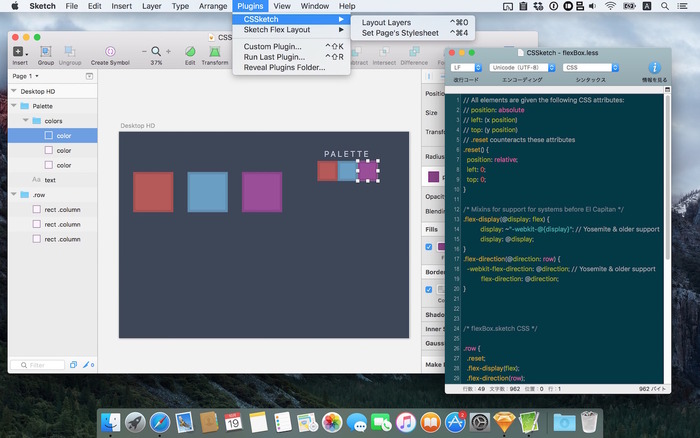
使い方はCoatesさんのGitHubからCSSketchプラグインおよびサンプルファイルをダウンロードし、Sketchのプラグインフォルダに入れ、Sketch 3を起動。Sketchメニューの[Plugins] > [CSSketch]から「Layout Layers」を選択しレイヤーをセット、次に「Set Page’s Stylesheet」を選択しスタイルシートをセットします。

レイヤーとスタイルシートの関係などはGitHubで公開されているファイル内にある「Examples」フォルダを見ればわかると思いますので、デザイナーの方は利用してみてください。
関連リンク:





コメント