WebKitがNightly buildでSafari 9でも使用可能なCSS フィルター「Backdrop Filters」をサポートしたと伝えています。詳細は以下から。

AppleはSafari 9でCSSを用いたフィルター”Backdrop Filters”がサポートされると発表していましたが、WebKitの新しいNightly buildでもこのCSSフィルターが使用できるようになったそうです。
CSS Backdrop Filters — a capability that web designers have been demanding for some time. https://t.co/draDCmY4Xy http://t.co/3cGaEmtADL
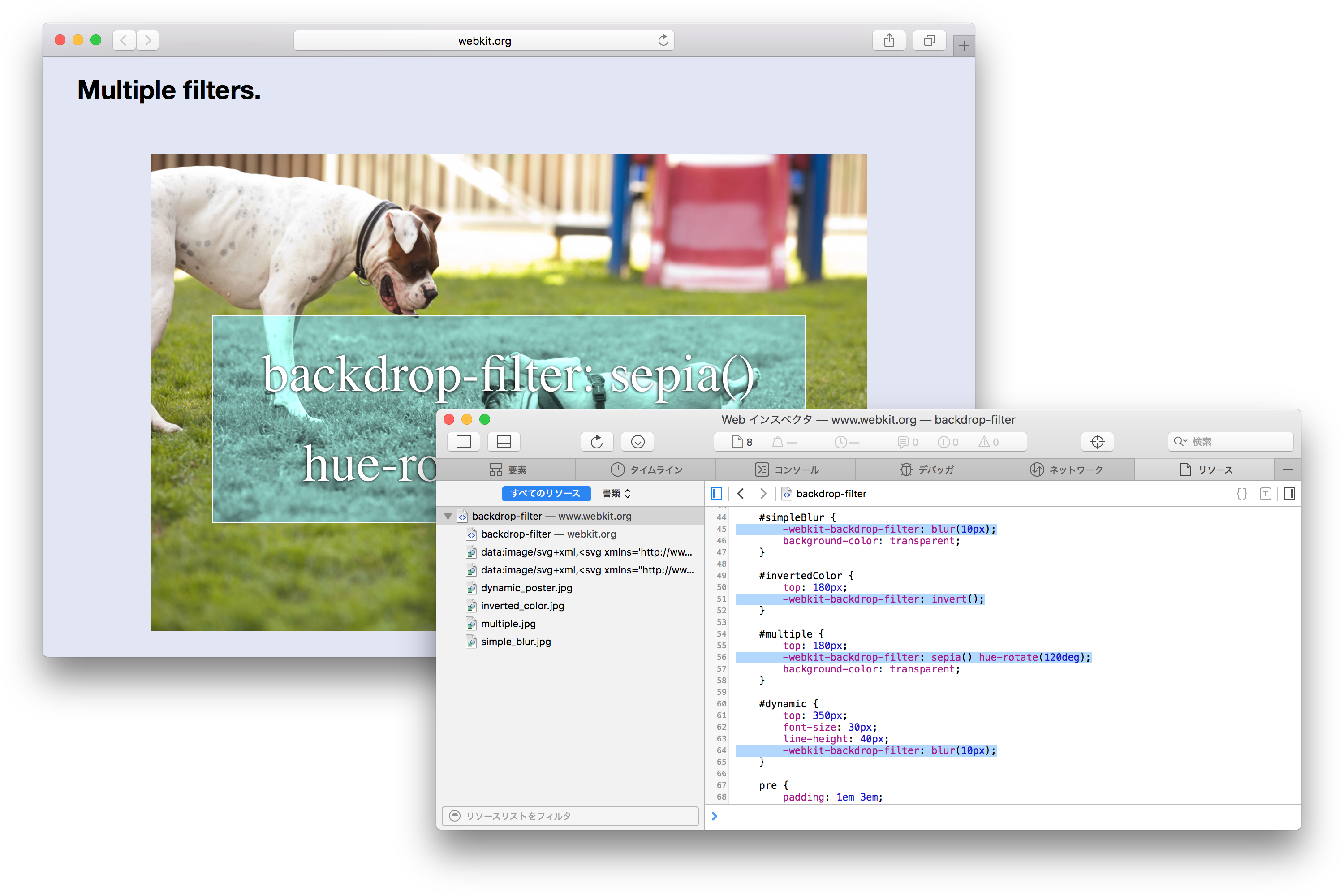
In this post I’m excited to share a great new feature that designers have been demanding for some time: backdrop filters. Let’s start with a few words explaining why this feature is important, then we can delve into how you can start using it. If you are running a recent nightly build of WebKit, you can try out the example yourself!
[Introducing Backdrop Filters WebKit Blog]
Safari 9でサポートされるCSSプロパティ”backdrop-filter”で指定できるフィルターは以下の通りで、このプロパティは現在”Filter Effects Module Level 2“としてW3Cに提案されています。
- blur()
- brightness()
- contrast()
- drop-shadow()
- grayscale()
- hue-rotate()
- invert()
- opacity()
- saturate()
- sepia()
WebKitではBackdrop Filtersのデモページも公開しているので、気になる方はSafari 9か最新のWebKitでアクセスしてみてください。

関連リンク:





コメント