iPhoneやiPadにMacでデザインしたiOSアプリの画像やPSDファイルを表示できるアプリ「Prototypr」が無料セール中です。詳細は以下から。
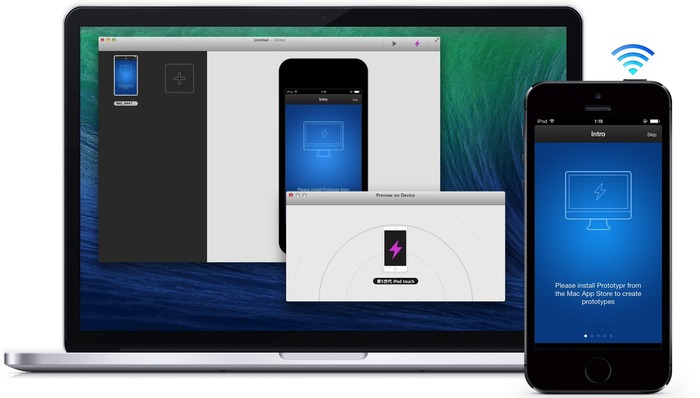
PrototyprはMacでデザインしたiOSアプリのデモ画面をiPhoneやiPadに表示させることが出来るアプリです。

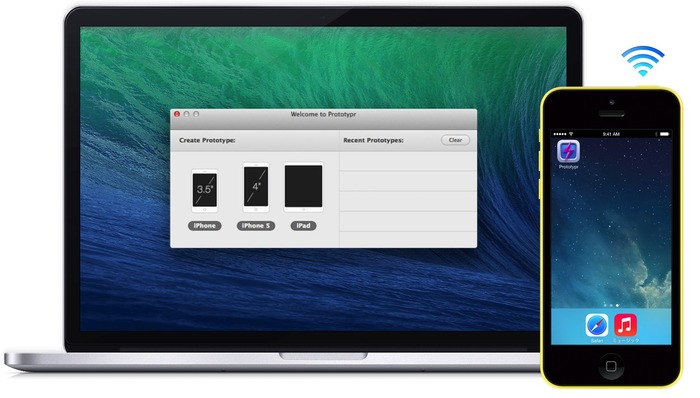
使い方はまずMacとiPhone/iPadにPrototyprアプリをインストールし起動。(画像はWiFi経由でiOSアプリに表示するため同じネットワーク内にMacとiOSデバイスを置いて下さい)

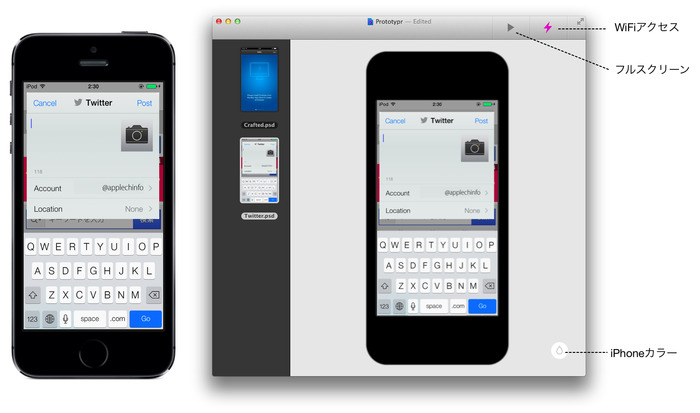
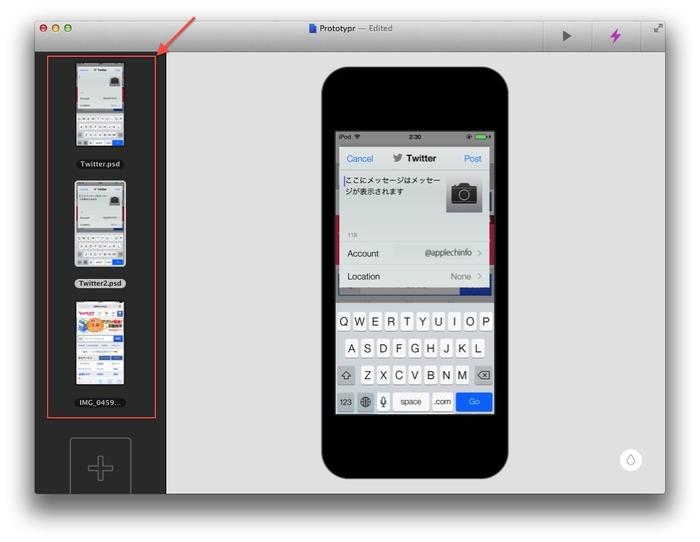
PrototyprアプリでiOSデバイスを選択して、作成したiOSアプリのデモ画面や表示したい画像のPNGやJPEG, PSDファイルをドラッグ&ドロップ。

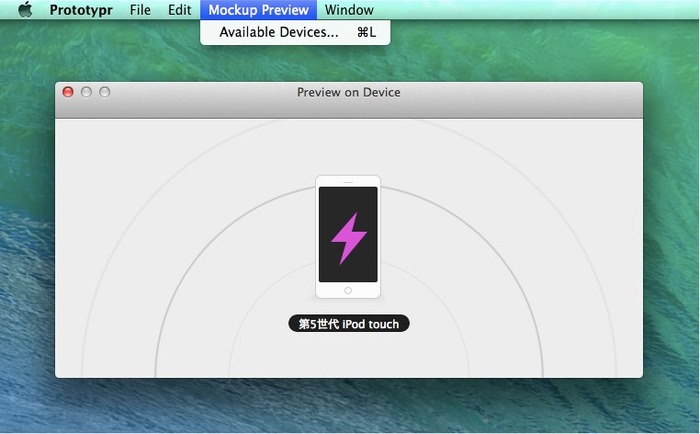
メニューバーの[Mockup Preview]から[Available Devices…]でプレビュー画面を表示したいデバイスを選択。

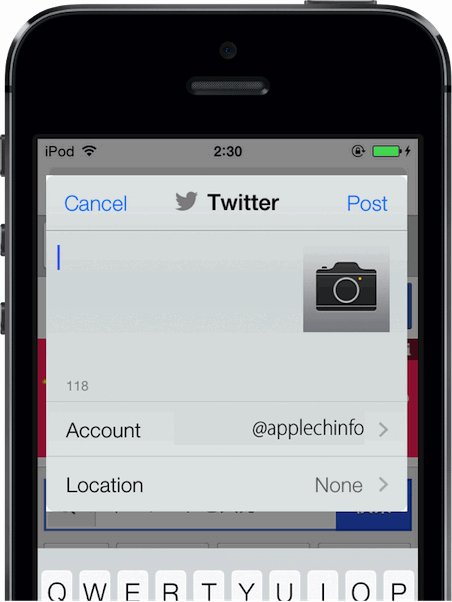
接続が完了すると右上のアクセスマークが付き、iPhoneアプリ側にPrototypesファイル名が表示されます(iOSアプリでメイン画面に戻るには2本指でタップ)。

タップ設定
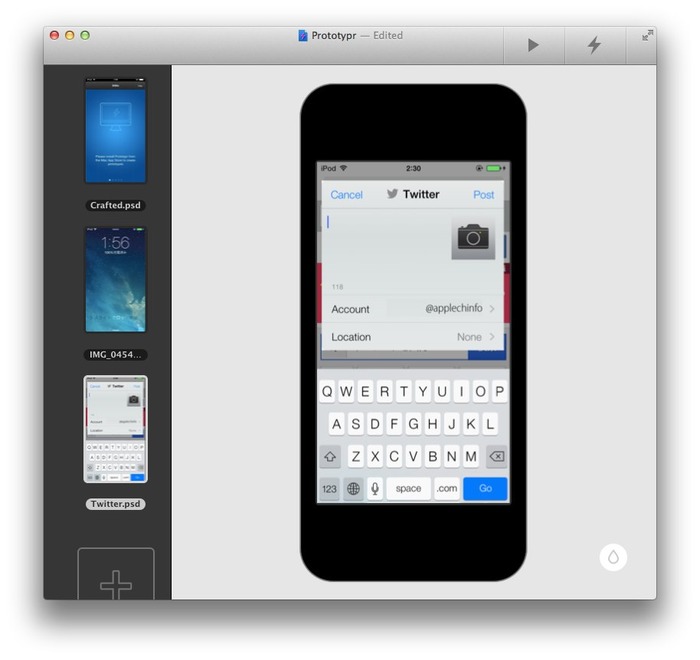
さらに、Prototyprにはタップエリアを指定して画像を変更できる機能があります。先ほどのデモ画面を複数用意し、Prototyprにインポート。

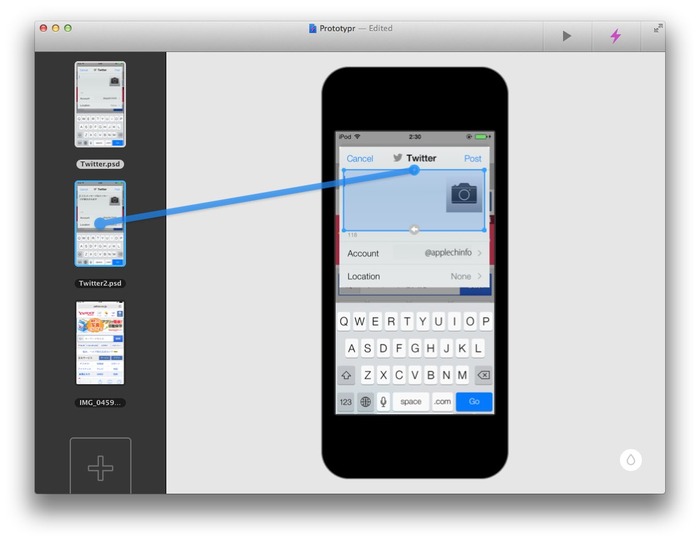
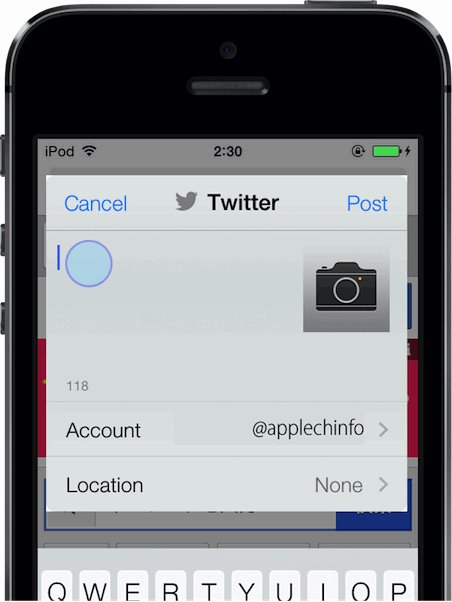
メインウィンドウでタップエリアを選択し、エリアウィンドウ上に表示されている[+]ボタンからタップした際に表示する画面へ(Interface Builderの様に)結びつけます。

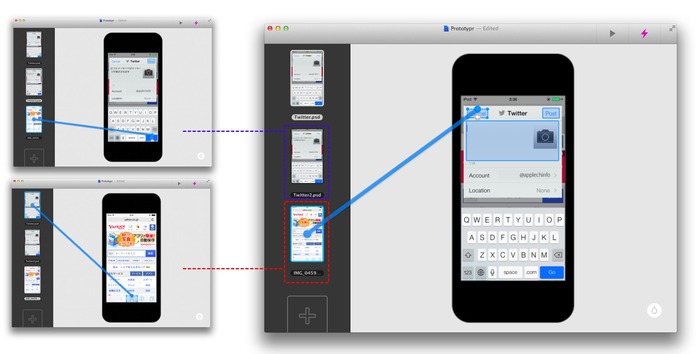
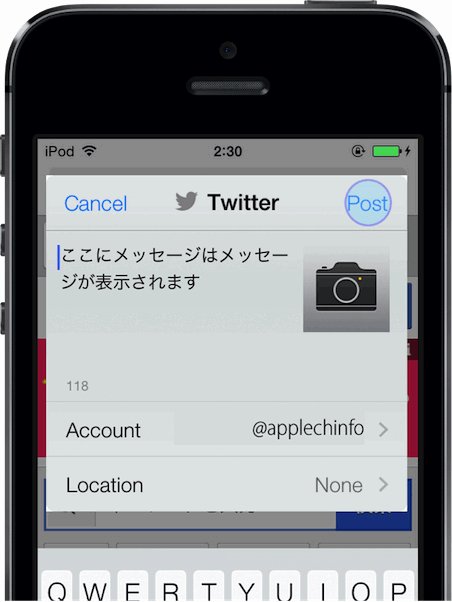
複数のエリア設定も可能なのでオブジェクトタップごとに表示する画面がある場合はその画面を接続、デモ画面ごとにタップエリアと移行画面を設定できるのでループさせることも可能です。

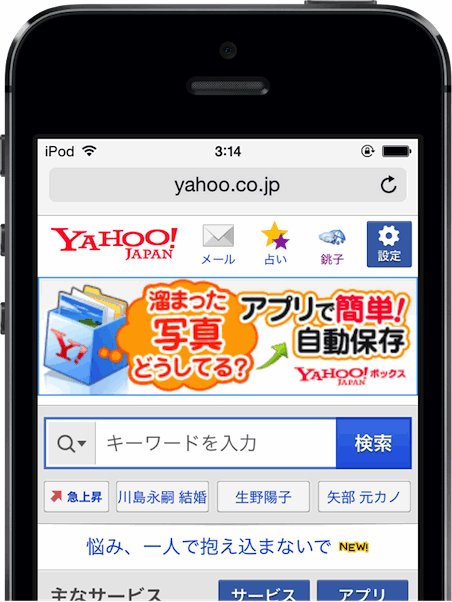
全て設定したら、再度iOSデバイスと接続しデモ画面で設定したエリアをタップすると画面が変更されていきます。

[Gif Anime]
Prototyprはタップして画面が変更でき、オブジェクトの位置などを決めるときに便利そうですがリアルタイムプレビューは出来ないので、そちらの機能がほしい方はSkala Preview
Prototypr 1700円 → 無料
| Prototypr | ||
| カテゴリ: | グラフィック&デザイン | |
| 価格: | 無料 | |
| リリース日: | 2012/05/03 | |
Prototypr Viewer 無料
| Prototypr Viewer | ||
| カテゴリ: | 仕事効率化 | |
| 価格: | 無料 | |
| リリース日: | 2012/03/28 | |







コメント
お〜これはありがたいというか、面白い。