WebKitがiOSシミュレーター用ビルドオプションを追加し、WebKit for iOSの独自ビルドが可能になっています。詳細は以下から。

WebKit

I am proud to formally announce that you can now build and run top-of-tree WebKit for iOS in the iOS Simulator. We have updated the pages on webkit.org with details on building for iOS Simulator.
[Building WebKit for iOS Simulator– Surfin’ Safari Blog]
ビルド方法
1.MacAppStoreからXcode 6.1.1以降をインストール。

2. WebKitのサイトからコードをダウンロードし解凍。
$tar jxvf WebKit-SVN-source.tar.bz2
3.webkitディレクトリに移動してXcodeのコマンドラインツールを有効に。
$cd webkit $sudo ./Tools/Scripts/configure-xcode-for-ios-development
4.”–ios-simulator”のオプションを付けてWebKitをビルド。
$./Tools/Scripts/build-webkit --ios-simulator
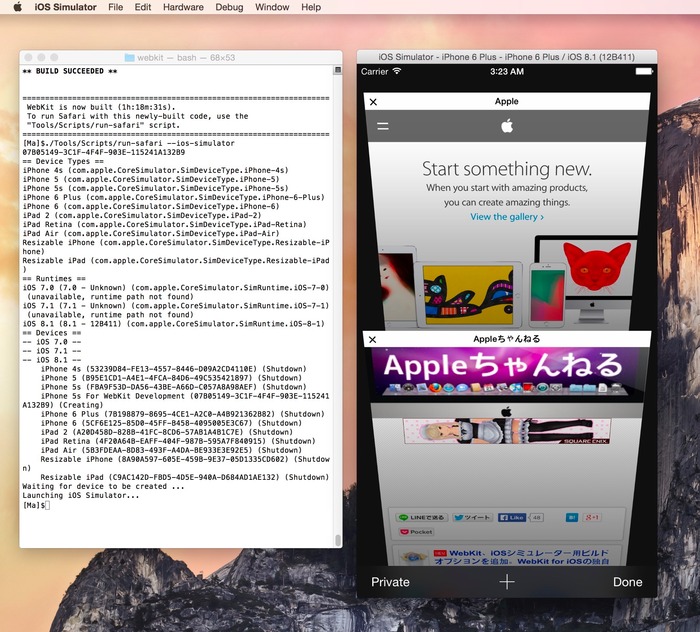
5.最後に”–ios-simulator”オプションを付けてWebKit(Safari)を起動すると、WebKit for iOS Simulator(iOS Simulator)が起動します。
$./Tools/Scripts/run-safari --ios-simulator
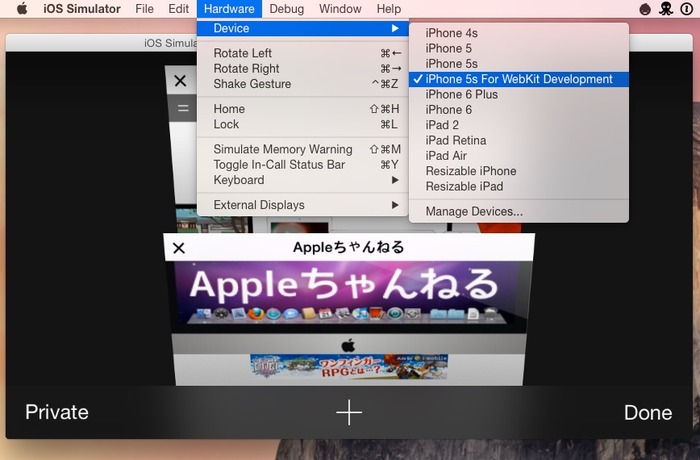
WebKit for iOS Simulatorはデバイスが「iPhone 5s For WebKit Development」になっている以外は、XcodeのiOS Simulatorと同様の機能となっているようなので、早期に次世代Safariを試してみたい方はどうぞ。

関連リンク:
・Building WebKit for iOS Simulator– Surfin’ Safari Blog



コメント
お!これでiOS 9が出る前にMobile Safari 9でWebサイトのドラフトテストできるわけか!ありがたい!