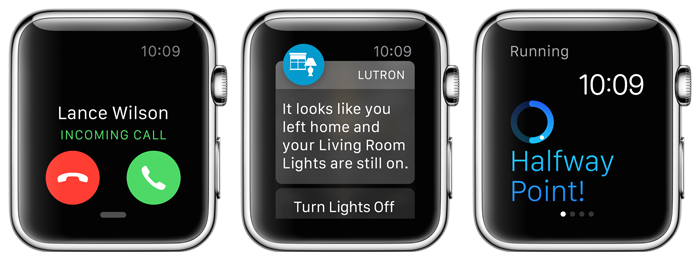
Appleが新たにデザインしたApple Watch用フォント「San Francisco」の特徴について少し調べてみました。詳細は以下から。

San Franciscoフォントの歴史
San Francisco フォントという名前は1984年に既に登場しており、当時Apple Computer のデザイナーだったスーザン・ケアさんによってデザインされ、当時のSan Franciscoフォントは身代金を要求するツギハギの様なデザインで、Macintoshのソフトウエアのデモなどに使用されたそうです。
そしてApple Watchに採用されたSan FranciscoフォントはApple Watchが発表された当初は公開されておらず、誰が名付けたか分かりませんがその書体からドイツの工業規格の書体”DIN”と”Helvetica”を合わせて”DINvetica”と呼ばれていたようで、
Watch OS typeface San Francisco looks similar to DIN but also shares some of Helvetica’s (worse) traits /cc @Fontblog http://t.co/kZGvi8EINu
Apple should switch to DINvetica (the as-yet unnamed Apple Watch font) for the keycaps on Mac keyboards. VAG Rounded is played out.
最終的にAppleは1984年に作られたSan Franciscoフォントと同じ名前を採用したようです。ちなみにCo.Designでは「Appleが主要都市の名前(Chicago, New York, Geneva, and Cairo)をフォント名にするのは初期Mac時代のもので、Appleが新たに”San Francisco”の名前をApple Watchのフォントに付けることは伝統回帰を表している」としています。
In the early days of the Mac, Steve Jobs told Susan Kare and Apple’s other typeface designers to name all of the system fonts after major cities, which is why we have Chicago, New York, Geneva, and Cairo.
By naming their newest typeface San Francisco, Apple is signaling a return to the tradition of in-house type design that helped make them great.
[Apple Releases Its Most Important Typeface In 20 Years – Co.Design]
San Francisco Fontは2種類
San Franciscoフォントには”Text”と”Display”の2種類あり、Textには
1.San Francisco Text Bold
2.San Francisco Text BoldItalic
3.San Francisco Text Heavy
4.San Francisco Text HeavyItalic
5.San Francisco Text Light
6.San Francisco Text LightItalic
7.San Francisco Text Medium
8.San Francisco Text MediumItalic
9.San Francisco Text Regular
10.San Francisco Text RegularItalic
11.San Francisco Text Semibold
12.San Francisco Text SemiboldItalic
13.San Francisco Text Thin
14.San Francisco Text ThinItalic
Displayには
1.San Francisco Display Black
2.San Francisco Display Bold
3.San Francisco Display Heavy
4.San Francisco Display Light
5.San Francisco Display Medium
6.San Francisco Display Regular
7.San Francisco Display Semibold
8.San Francisco Display Thin
9.San Francisco Display Ultralight
のスタイルが用意されています。
TextとDisplayの違いは?
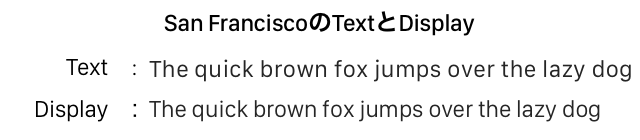
TextとDisplayの違いはAppleのサポートドキュメントに記載されており「フォントサイズが19ポイント以下なら”San Francisco Text”が表示され、20ポイント以上なら”San Francisco Display”が表示位される」そうで
When specifying system font sizes manually, the point size determines the correct size to use. Choose the San Francisco Text font for text that is 19 points or smaller. Choose the San Francisco Display font for text that is 20 points or larger.
[Apple Watch Human Interface Guidelines: Color and Typography – Apple]
比較してみると、TextとDispayでは以下の様にkerningが大きく違います。

どこにある?
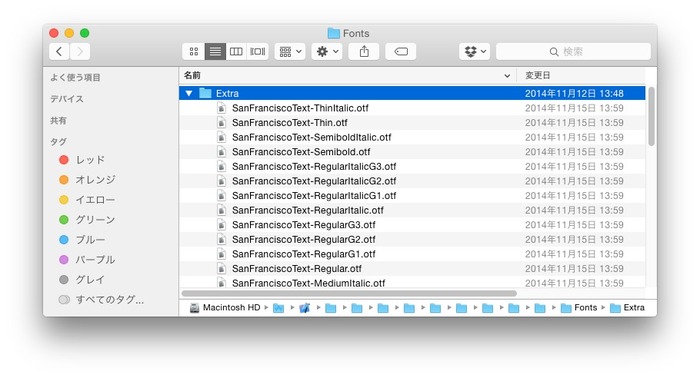
San Franciscoフォント(.otf)はApple Developer Centerで配布されている”Xcode 6.2 beta, including iOS 8.2 SDK with WatchKit” Xcode-Beta.app内にあり、ファイルパスは以下の通り。
Xcode-Beta.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPhoneSimulator.sdk/System/Library/Fonts/Extra
San Franciscoフォントはどんなフォント?
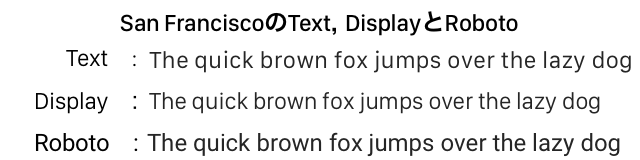
San FranciscoフォントはGoogleがAndroid4.0のシステムフォントのためにデザインしたRobotoフォントに非常によく似ているとちょっとした話題になっていますが、
Font comparison – Roboto and SanFrancisco cc @cr64 http://t.co/zQj41SKB6g
[クリックで拡大]
Can you spot the differences between Google’s Roboto and Apple’s San Francisco? #typography #fonts #Apple http://t.co/iXwatM2zSf
AppleによるとSan FranciscoフォントはApple Watch用に特別にデザインされたシステムフォントで、TextとDisplayの違いでも示したように、フォントサイズが大きければ水平方向に圧縮して表示し(Display)、フォントサイズが小さくなると文字を区別しやすいようにフォント間隔を広く(Text)とるとしています。

The system font was designed specifically for legibility on Apple Watch. At large sizes, the font’s slightly condensed letters are set tight to take up less horizontal space. But at small sizes, they are spaced more loosely and have bigger apertures in glyphs like ‘a’ and ‘e’ to make these easier to read at a glance. Punctuation is also proportionally larger when the font gets smaller. And as text size changes, Apple Watch dynamically switches between fonts to maintain clarity and legibility at all times.
[Apple Watch Human Interface Guidelines: Color and Typography – Apple]
これはiOS 7から採用されたDynamic Typeと同じもので、テキストスタイル属性を利用したテキストでは自動的にSan Francisco TextとDisplayが切り替わるそうです。
おまけ
また、DaringFireBallのJohn Gruberさんによると、San Franciscoフォントの数字はstylisticの組み合わせによって変化するようです。
San Francisco: I dig the alternate 6 and 9 from stylistic set 1, not so much the open 4 from set 2. http://t.co/m2JgiEQZbA
関連リンク:
- Thoughts on WatchKit – Pixel Envy
- Meet Apple’s new font, designed for its smartwatch – The Next Web
- Apple adopts new ‘San Francisco’ font for its upcoming smartwatch – GMA News Online









コメント
これは良いまとめ
似てないと思う
素晴らしい!