googleリーダーなくなるってよ
http://googleblog.blogspot.ca/2013/03/a-second-spring-of-cleaning.html
ぎゃーーーーーーーーーー
せっかくsafariから移行したのに。
rss難民。
関連リンク:[Mac] RSSが無くなったりフォントが変わったSafari6を使いやすくするTipsまとめ
RSSを使う層がSNSへ移行したということなのかもしれないが
SNSが嫌いな人はどうすりゃいいのさ
[News]「Reederは死なない」──Google Reader人気クライアントが宣言 終了反対で署名運動も bit.ly/14Z6QWc
— ITmediaさん (@itmedia) 2013年3月14日
Google Reader 代替にFeedly が名乗り。他社アプリのAPIアクセス受け入れも表明 engt.co/Wdhw3X
— Engadget Japaneseさん (@engadgetjp) 2013年3月14日
スタンドアローンのRSSリーダーのおすすめは?
代替になりそうなのはあるけど、どれもブラウザからなんだよなー
専クラはほとんど無さげ…
Mail.app
以前はMail.app使ってたんだが…
MLなので無理だorz
NetNewsWire派
自分はMacでもiPhoneでもNetNewsWireで何の不満も無いからな
Reeder気になってた時期もあったけど、もうRSSリーダーに金をかけてまでの機能は求めてないな…
厳密には違うけど、今の若い子はtwitterが代替ツールになってるんじゃない?
*Google Readerが無いとiOSデバイスと同期はできませんが…
Saleで無料だったMobileRSSのMac版入れてみた
UIは流行な感じでいいんだが、full postにチェック入れても全文拾ってこないし、
キーボードだけでどんどん読み進めないし…
結局NetNewsWireに戻って来た
他を使ってみて、慣れもあると思うけど全文表示も出来て[PR]とかも弾けて無料とか最強だと改めて思った
えっNetNewsWireそんな機能あんの
NetNewsWireはこれで最強
広告除去
(広告配信されるフィードのurlを突っ込んで、出て来たurlをNNWに入れ直す)
http://rssadelete.dokoda.jp/
全文表示スタイル
(一番上のzipをインストールしてNNWの環境設定のスタイルから選択)
http://www.ollicle.com/2008/feb/07/netnewswire_style_hack.html
Vienna派
早速、Viennaをスタンドアロンに戻した。
半年くらいGoogleにsyncしてたけどiOSに自分の使い方に適したものが無くて、
あんまり意味は無かった。
Viennaは一回使いだしたらもう他のに乗り換える気が起きないほどハマった
ViennaでデイリーポータルZのフィードを読めない理由はどうやら文字コードの問題。
CDATAが文字化けしてるっぽいな。
試しにUTF-8にして読ませたらOKだった。
スタンドアロンなリーダーが欲しい俺にはいいスレだからage。
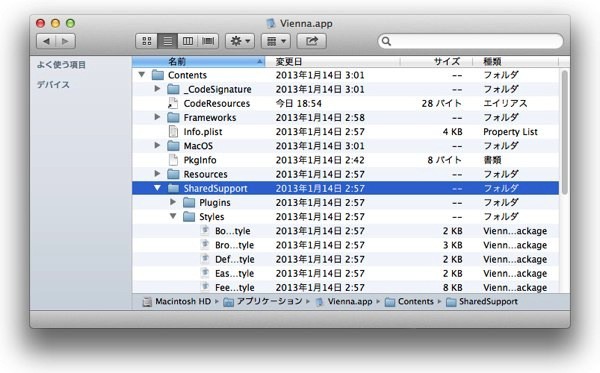
SharedSupport/Stylesの中の*.viennastyleの拡張子を適当にリネーム。
フォルダとして開けるから、その中のCSSファイルを編集。
詳細は調べてないからよくわからん。
Macook Pro、OSX10.4.10、Vienna 2.2.0.2209を使用。
SharedSupport/Stylesと言うのは見つからなかったが、
Library/Application Support/Vienna/Stylesの中に○.viennastyleと言うファイルが
有ったので、これの拡張子.viennastyleを消したらフォルダになった。
その中にstylesheet.cssと言うのが有ったので、これをエディターで開くと、
.articleTitleStyle {
font-family: Arial, Helvetica, sans-serif;
とか
body {
font: 11pt Arial, Helvetica, sans-serif;
とか有るので、多分ここがフォントを指定してるのだと思うのですが、例えばヒラギノ
角ゴシックProの13Pに指定したい時は、どのように修正すれば良いでしょうか?
*Vienna3 BETAではテーマがダウンロード可能です。
http://www.vienna-rss.org/?page_id=76
CSS書き方ぐちゃぐちゃワロタ。略式嫌いだから長くなるが。
body {
font-family: HiraKakuPro-W3, Arial, Helvetica, sans-serif;
font-size: 13pt
}
ArialやHelveticaは削除しても構わんよ。ヒラギノ角ゴW3が無ければArial、
それも無ければHelvetica、無ければサンセリフのデフォルトフォントで表示するって記述だから。
bodyでフォントサイズ13ptに指定すれば.articleTitleStyleにも13ptが反映される。
優先度の高いセレクタなら上書きが可能。この辺は興味あったら調べて。
処理系に負担かけないようにbodyは上の方に書いた方がいいよ。
Web開発者のためのRSS & Atomフィード
Ben Hammersley,菅野 良二オライリー・ジャパン
売り上げランキング : 426870
http://hibari.2ch.net/test/read.cgi/mac/1187981718/
http://anago.2ch.net/test/read.cgi/mac/1304751376/



コメント