ExpoがiPhoneやAndroidでReact Nativeアプリのリアルタイムプレビューが可能なPlaygroundサービス「Expo Sketch」を公開しています。詳細は以下から。
![]()
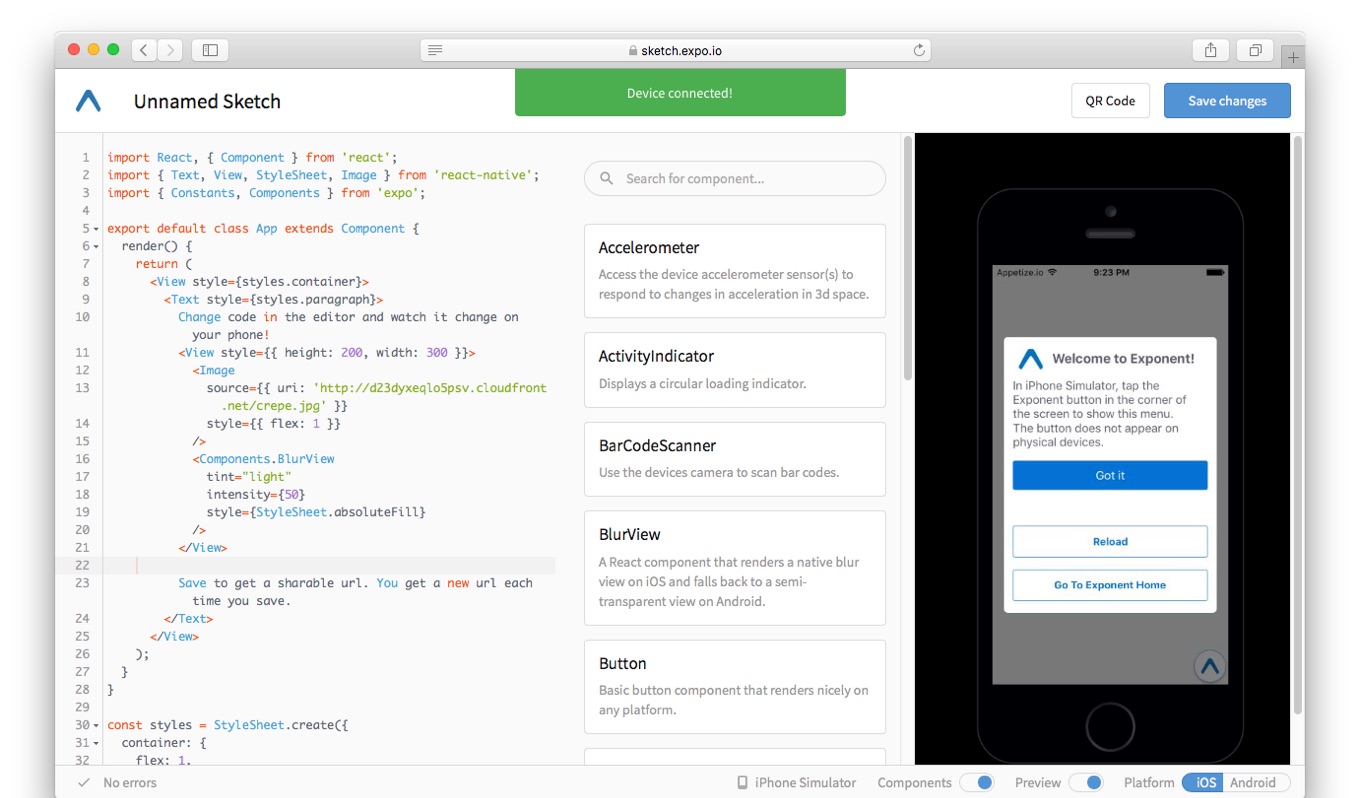
React Native用のWebエディタ&シミュレーターを提供しているカリフォルニア州パロアルトの「Expo (旧Exponent project)」は現地時間2017年03月15日、これまで提供してきた「React Native Playground」を04月01日をもって終了すると共に、新たなPlaygroundサービス「Expo Sketch」を公開したと発表しています。

Sketch — A Playground for React Native
Today, we’re happy and excited to announce the release of Expo Sketch. You can try it right now by going to https://sketch.expo.io/ on your computer’s web browser.Sketch — A Playground for React Native – Expo Blog
Expo SketchはこれまでのReact Native Playgroundの様にWeb上でReact Native製アプリのデモを行うだけでなく、Webページに表示されるQRコードを専用のアプリで読み込むだけで実際のiPhoneやAndroidデバイス上でリアルタイムプレビューを行うことが可能になっています。
Wanted to try programming on your Android or iOS phone? With Expo Sketch all you need is a computer & your phone! https://t.co/54y72XgZqm pic.twitter.com/PqNWw9mpN1
— Expo (@getexponent) 2017年3月15日
Instantly test your code on a device, or in the browser
Creating a new sketch couldn’t be easier. Just head over to https://sketch.expo.io and start typing. You can either preview the component on the emulator inside the browser, or open it directly on your device with the Expo app.Sketch — A Playground for React Native – Expo Blog
Expo SketchにはAccelerometerやBarCode Scanner, Facebook Login, Mapsなどのコンポーネントが用意されており、ドラッグ&ドロップだけで各コンポーネントを表示&利用することも出来るので、興味のある方は利用してみてください。
- Expo Sketch – Expo
- Expo Client – App Store
- Expo – Google Play
- Sketch — A Playground for React Native – Expo Blog



コメント