GitHubがTouch Bar APIをサポートした「Electron v1.6.3 beta」を公開しています。詳細は以下から。
![]()
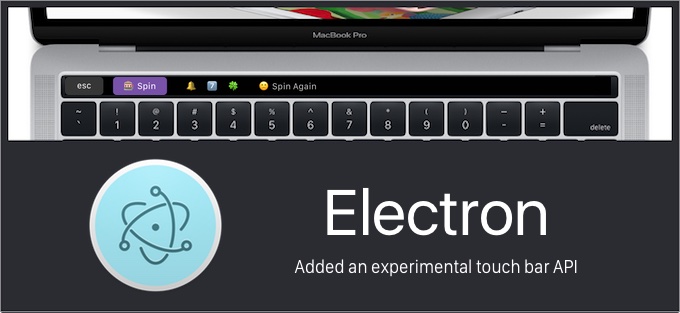
GitHubは現地時間2017年03月07日、既に発表があった通り新しいMacBook Proに搭載されているTouch Bar用アプリをHTMLやJavaScriptなどを利用して開発できる”Touch Bar API”をサポートしたフレームワーク「Electron v1.6.3 beta」を新たに公開しています。

macOS
Added an experimental touch bar API that can be set on a window via BrowserWindow.setTouchBar. #8096
electron/electron at v1.6.3 – GitHub
Electron v1.6.3 betaでは新たにTouchBarクラスが追加され、Touch Barボタンやラベル、スライダーなどのUIパーツが作成できるようになっています。
new TouchBar(items)
items (TouchBarButton | TouchBarColorPicker | TouchBarGroup | TouchBarLabel | TouchBarPopOver | TouchBarSlider | TouchBarSpacer)[]
Beta版を利用するにはnpmで”@beta”タグを付けるか、Beta版をgit cloneするだけで、後はマニュアル通りにサンプルアプリを起動すればTouch Barにスロットが表示されます。アプリのサンプルコードはりんだん (id:rhysd)さんが公開しているので、興味のある方はチェックしてみてください。
npm install electron@beta /Users/HOGEHOGE/node_modules/electron/dist/Electron.app/Contents/MacOS/Electron /Users/HOGEHOGE/Desktop/electron-touchbar-example-master/app
- Quick Start – Electron
- Electron に Mac タッチバー API が実装された – はやくプログラムになりたい
- electron/electron: Build cross platform desktop apps with JavaScript, HTML, and CSS – GitHub



コメント