WebKitがWebフォントの取り扱いに関する新しいポリシーを公開しています。詳細は以下から。
![]()
WebKit開発チームは現地時間6月27日、新しいWebKitでのWebフォントの取り扱いに関する新しいポリシーと今後サポートする新しいAPIなどを説明した”Improved Font Loading“を公式ブログに公開しています。
Faster web font downloads and better font load policies with developer control in WebKit. https://t.co/WRN5QImqCM pic.twitter.com/d6mhZvDb9z
— WebKit (@webkit) 2016年6月27日
Older versions of WebKit would continue to show this invisible text until the font completes downloading. Instead, newer versions of WebKit will show this invisible text for a maximum of 3 seconds, at which point it will switch to a local font chosen from the element’s style before finally switching to the downloaded font when the download completes.
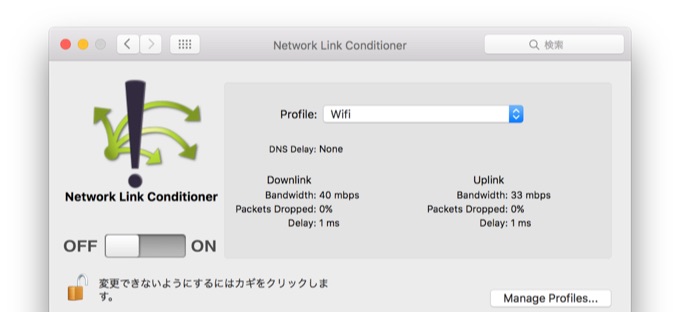
公式ブログによると、古いWebKitはWebフォントが完全にダウンロードされるまで、そのフォントが使用されたテキストを非表示していますが、新しいWebKitはChromeやFirefoxと同じ3秒間の保留ルールが適用され、「フォントの表示を最大3秒間保留しWebフォントが完全にダウンロードされるまでローカルフォントに切替える」というポリシーを取るそうで、上の動画ではNetwork Link Conditionerを利用し帯域を制限しその様子を再現しています。

最初のページ コンテンツの描画(表示ツリー構築のすぐ後に実行される可能性があります)と、フォント リソースのリクエストとの間に起こる「競合」によって、「空テキストの問題」が生じます。この場合、ブラウザはページ レイアウトを表示しますがテキストをすべて省略します。各種ブラウザ間での実際の動作の違いは次のようになります:
- Safari では、フォントのダウンロードが完了するまでテキストの表示が保留されます。
- Chrome と Firefox では、フォントの表示が最大 3 秒間保留されます。その後で代替フォントを使用し、フォントのダウンロードが完了すると、ダウンロードされたフォントを使用してもう一度テキストを再表示します。
- IE では、リクエストされたフォントがまだ使用できない場合は代替フォントを使用して即座に表示を行い、フォントのダウンロードが完了した時点で再表示を行います。
こうしたさまざまな表示方法についてはそれぞれに賛否両論があります。再表示は目障りだという人もいれば、すぐに結果が表示される方が良い、フォントのダウンロードが完了すればページの再表示は気にならないという人もいます。ここではどちらが良いかという議論には立ち入りません。重要なのは、遅延読み込みではバイト数が減少するものの、テキストの表示が遅れる可能性もある、ということです。
また、同ブログでは次期macOS SierraやiOS 10に搭載されるSafari v10の新機能として発表されたCSS Font Loading API, WOFF 2, unicode-rangeの説明も詳しくされているので、興味のある方は確認してみてください。
- Text Features
- WOFF 2.0 Support
✅ Web Open Font Format v2.0をサポートし、フォントの転送に必要な帯域を抑えられる。 - Font Loading
✅ 開発者はCSS Font Loading Module Level 3を使用し、フォントフェイスをスクリプトから読み込んだり、ロード状態をトラッキングすることが可能。
✅ レンダリングされたテキストの文字がUnicode range内の場合、そのWebフォントのみがダウンロードされる。
- Improved Font Loading – WebKit
- ウェブフォントの最適化 – Google Developers
- WebKit、ECMAScript 6実装率100%に続き、ECMAScript国際化API仕様もサポート



コメント