AdobeがWebサイトやアプリのプロトタイプを作成するためのUXデザイナー向けツール「Adobe XD」を公開しています。詳細は以下から。

Adobe XDとは?
Adobeが新たに公開した「Adobe XD」は昨年10月にProject Cometとして詳細が発表されていたツールで、WebサイトやアプリのUIを制作できるDesignモードとそのUIの遷移を確認できるPrototypeモードが利用可能なUXデザイナー向けのアプリ。
みなさんお待ちかねの”Project Comet”改め、Adobe Experience Design(以下、Adobe XD)が、本日3/14にPublic Preview 1(Mac OS Xのみ)として公開されました。Adobe IDがあればどなたでも無償ですぐにお試しいただけますので、まずはクイックに使い方を解説したいと思います。
アドビの新しいUXデザインツール、Adobe XD (Preview 1) 登場!使い方をクイックに解説 | Adobe Creative Station
Adobe XDの機能
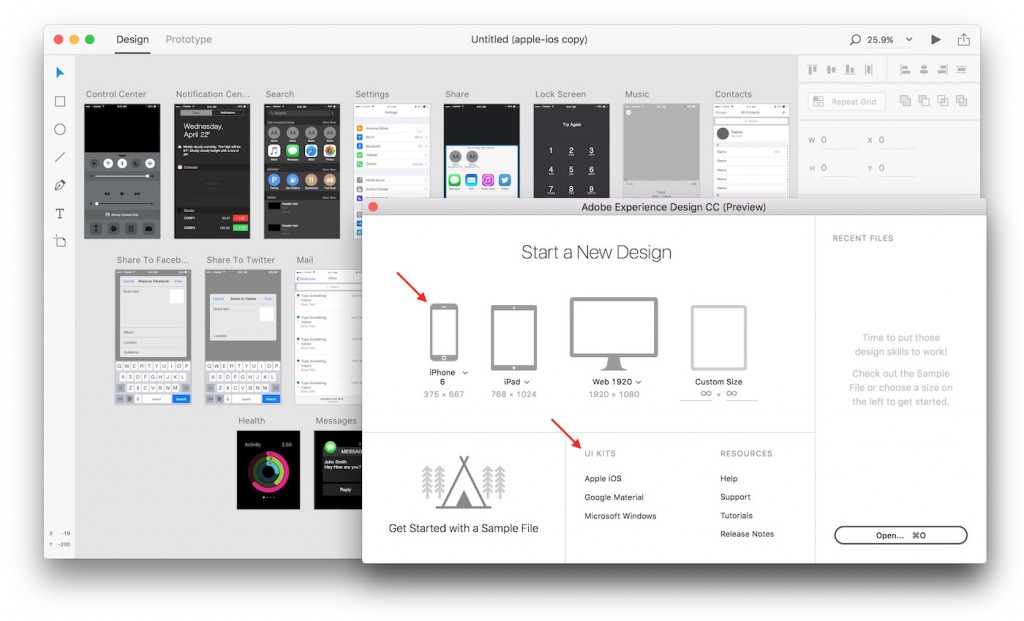
Adobe XDには予めiOSやAndroidデバイス用のディスプレイサイズや、AppleのiOS、GoogleのMaterial、MicrosoftのWindowsデザイン用のUI Kitsなどが用意されており、
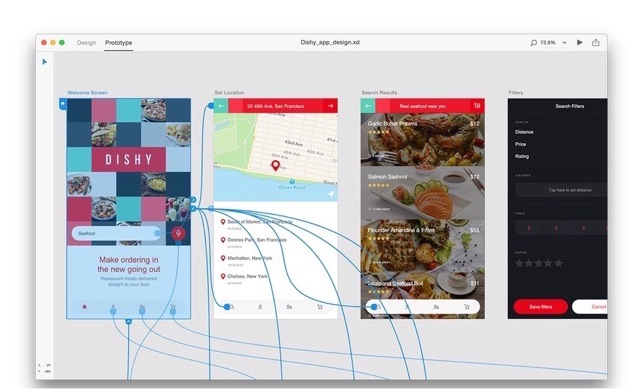
これらを利用してアートボードを簡単に作成し、作成したオブジェクトはPrototypeモードで画面遷移のトリガーを割り当て、実際のプレビューを録画することも可能になっていおり、Adobe XDはAdobeがゼロから開発しているツールのため、大量のアートボードを取扱ってもあまり動きが鈍くなることもないそうです。

Adobe XDのPublic Preview版は現在Mac版しか公開されていませんが、今後はWindows 10, iOS, Andorid用アプリもリリースされる予定で、公式サイトでは詳しい使い方も説明されているので、興味のある方はAdobeの公式ブログなどへどうぞ。
関連リンク
- User experience, prototyping app – Adobe




コメント
簡易版Sketchみたいな感じかな?
昨日からβ版いじってるけどSketchほどのデザイン機能はないね(今のところ)
どちらかというとFacebookのOrigamiみたいな感じCCからダウンロード出来るから暇ができたら使ってみ、Adobeアプリとしては動きはスムーズだからw
これは期待できそうだからAdobe PSみたいな末路は辿らないよう大切に開発してほしい