AppleがHuman Interface Guidelinesに沿った「Sign in with Apple」ボタンを作成できるWebページを公開しています。詳細は以下から。
![]()
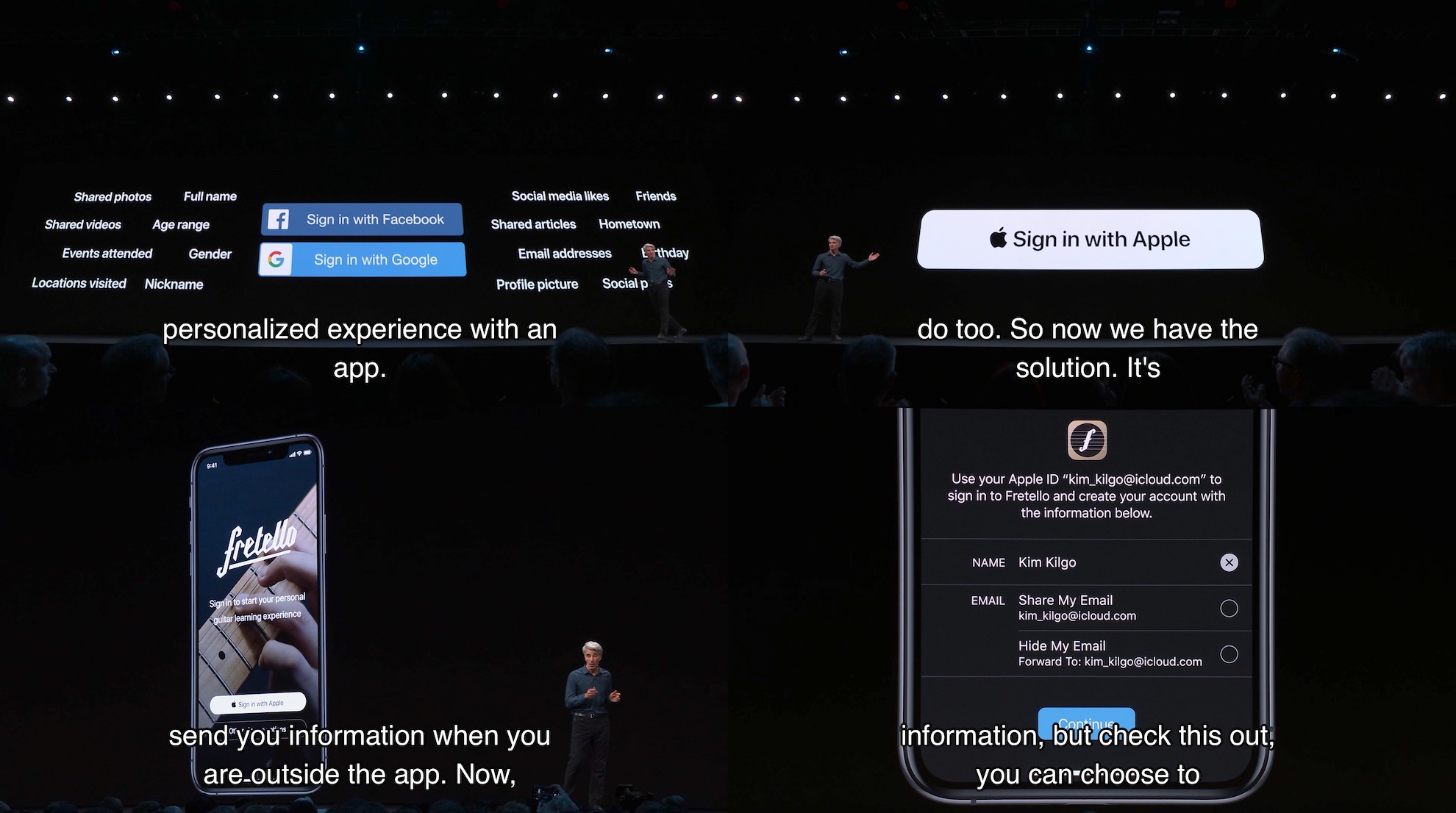
Appleは2019年06月に開催したWWDC 2019で、サードパーティー・サービスへApple IDを利用してセキュアにサインインするための取り組み「Sign in with Apple」を発表し、2020年04月からはサードパーティ/ソーシャルログインを利用したアプリも「Sign in with Apple」が義務付けられていますが、

WWDC2019より
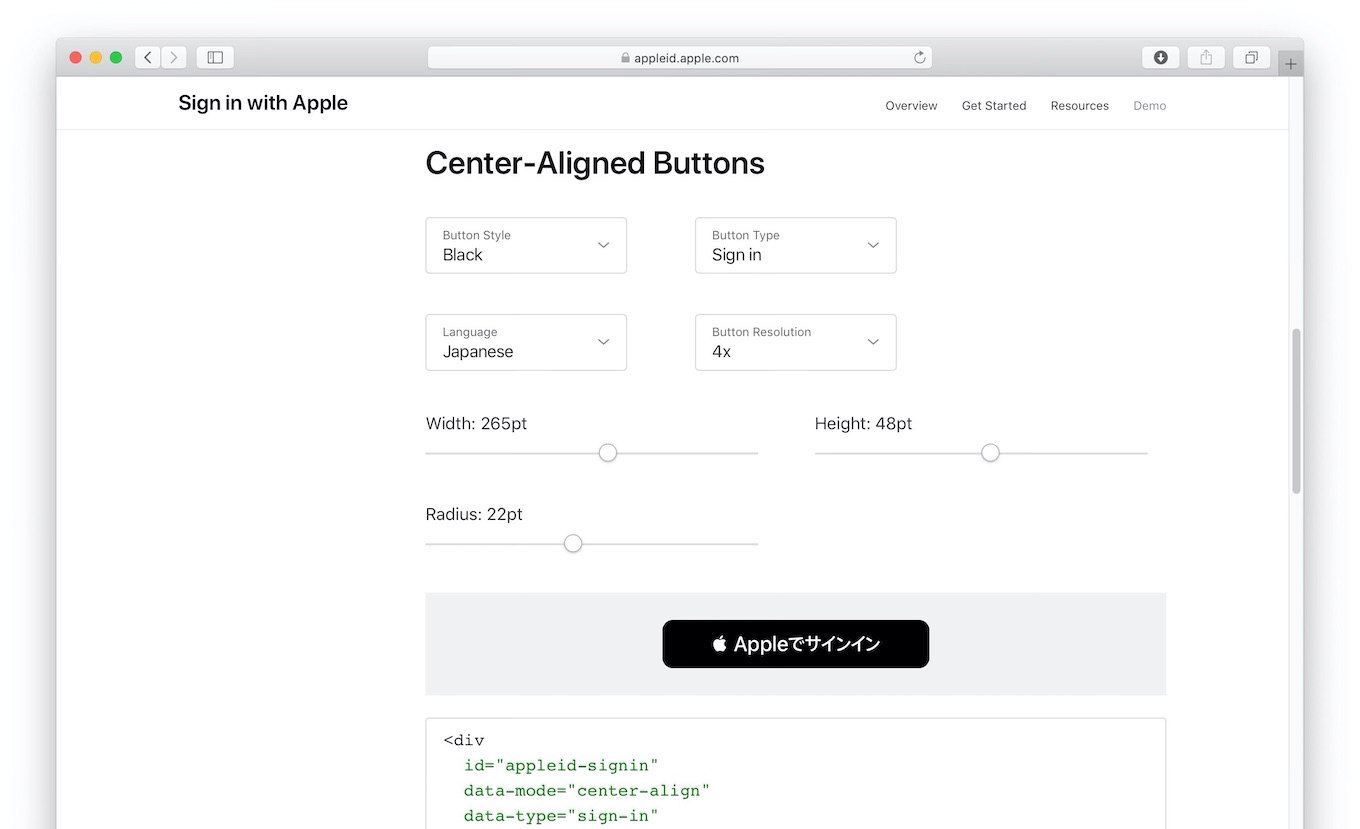
AppleのDesign Evangelism Managerを務めるMike Sternさんによると、Appleはこの「Sign in with Apple」を利用する際のWeb用ボタンやバナーをHuman Interface Guidelinesに沿った形で作成できるWebページを公開したそうです。
Web developers supporting Sign in with Apple, here's a convenient tool for making buttons! https://t.co/4mQ4Pwrs79 pic.twitter.com/esyJ1CTiyq
— Mike Stern (@themikestern) June 17, 2020
You can use this page to customize Sign in with Apple buttons that align with the Human Interface Guidelines and to enable Sign in with Apple on the web using Sign in with Apple JS. Each button is preconfigured with some default values, and if you want to explore further you can modify values throughout the page to customize the button to fit your sign in experience.
Sign in with Apple Button – Apple Developer
新たに公開された、このWebページ(ジェネレータ)では、Sign in with Appleボタンのカラーやタイプ(Sign in/Continue/Sign Up)、言語、解像度、ロゴ/バナーサイズを調整するだけで「Sign in with Apple JS」で利用可能なButoon APIまたはPNG画像を作成できるようになっているので、Webサービスを開発されている方はチェックしてみてください。

- Sign in with Apple Button – Apple Developer
- Introduction – Sign in with Apple – Human Interface Guidelines – Apple Developer


コメント