WebKitがOS X 10.11.4 Betaなどに搭載されるSafari 9.1およびWebKit Nightly BuildでCSSを視覚的に編集できる「Visual Styles」を追加すると発表しています。詳細は以下から。

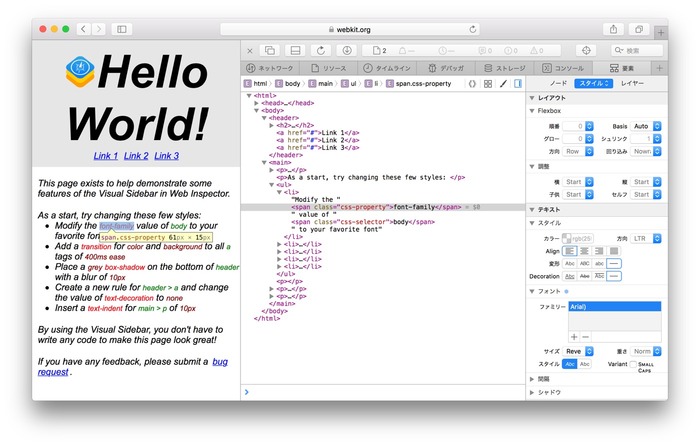
Visual StylesはSafariのWebインスペクタ機能の一部として提供され、[要素] のサイドバーに「Styles – Computed(計算済)」と「Styles – Rules(ルール)」に加え新たに「Styles – Visual」が追加されており、ここにWebサイトで利用されているCSSプロパティが表示されるようになっています。
Web Inspector’s Visual Styles sidebar — a new way for designers and developers to edit CSS. https://t.co/pSsmJHVUmB https://t.co/QFd9UexLHh
This was the primary motivation for adding the Visual Styles sidebar — to take the confusion out of CSS by lessening the amount of knowledge needed to begin styling a web page. Instead of requiring the you to know all the property names and the values for each — intelligent editing widgets are preprogrammed with over 150 of the most common CSS properties and their valid values. All that is required for you is to find the right editor, select a value and, viola, the selected rule has been updated with the new styles.
Visual Stylesは150以上のCSSプロパティに対応しており、ユーザーはセレクタを選択し、チェックボックスやスライダーでプロパティの値を変更しながら、視覚的にその変更を確認することが出来るそうです。

WebKit BlogにはVisual Stylesの紹介動画と、使い勝手を確認できるPlaygroundを公開しているので、Web開発者の方はチェックしてみてください。また、次期Mobile Safariにはタップ時に発生する350ミリ秒の遅延を無くす「Fast-Tap」技術も採用されるそうです。
関連リンク
- Playground – WebKit
- Editing CSS with the Visual Styles Sidebar – WebKit




コメント