画像をドラッグ&ドロップするだけでRetinaにも対応したCSSスプライト用の画像とCSSを作成してくれるMacアプリ「Quick CSS Sprite」がリリースされています。詳細は以下から。

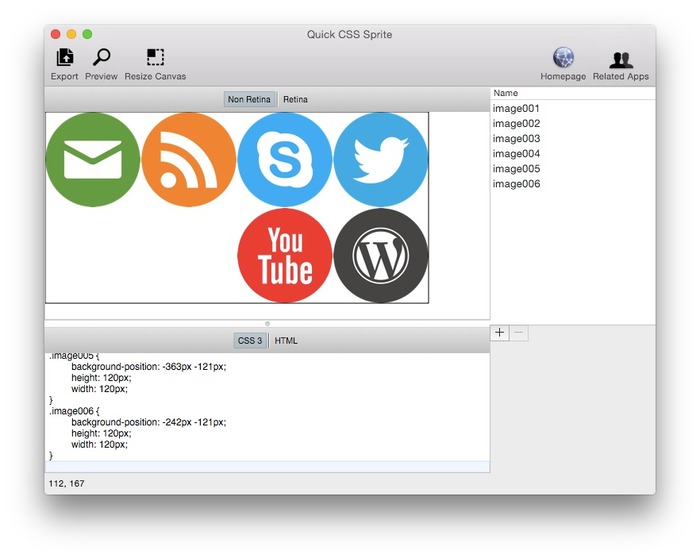
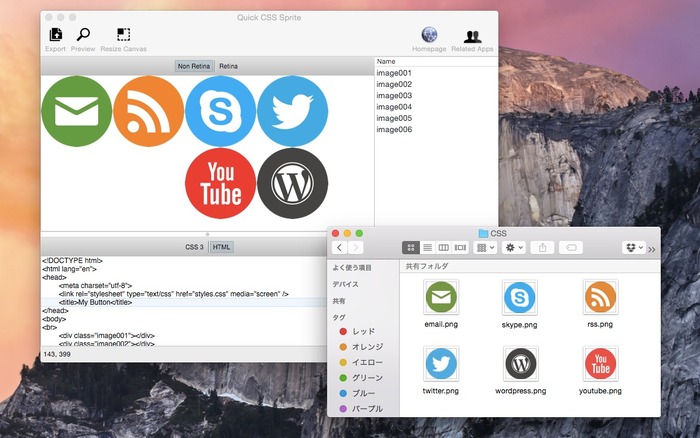
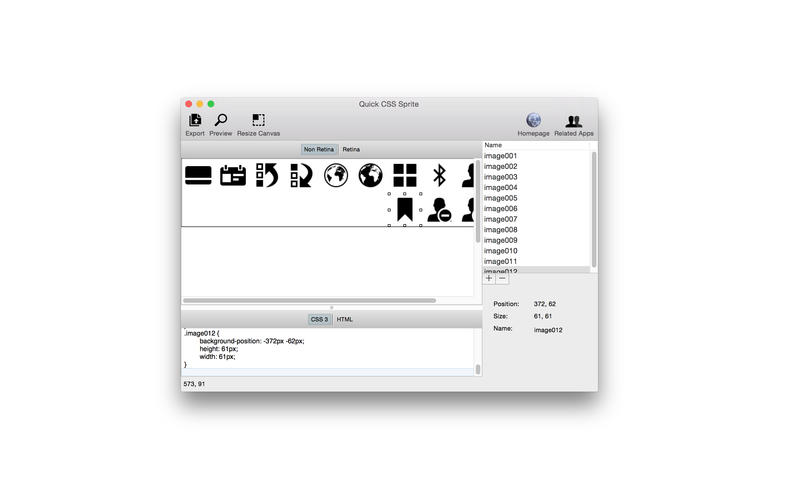
Quick CSS SpriteはCSSスプライトに使用したい画像をドラッグ&ドロップするだけでスプライト画像とCSSを作成してくれるアプリです。

同じ様なWebサービス(CSS Sprite GeneratorやSpritePad
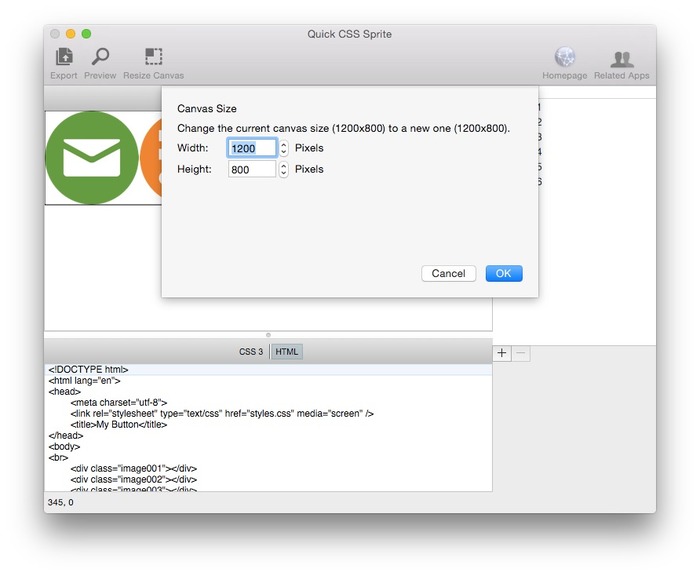
)もいくつかありますが、Quick CSS Spriteはオフラインでも使用でき画像はキャンバスサイズを指定して「Non Retina」と「Retina」を分けて作成可能で、プレビューも可能です。

Quick CSS Sprite 無料
 |
Quick CSS Sprite | |
| カテゴリ: | 開発ツール | |
| 価格: | 無料 | |
| リリース日: | 2014/12/13 | |







コメント