iOS/Androidのアイコンテンプレートサイト「App Icon Template」がOS X 10.10 Yosemite風アイコンのテンプレートを配布しています。詳細は以下から。
I just released my new OS X Icon Template! Get ready for Yosemite. Let’s make desktop icons ➝ http://t.co/s5yUOgHIKY http://t.co/GAdNVMS0Wk
iOSやAndroidアプリ用のアイコンテンプレートを配布していた「App Icon Template」がOS X 10.10 Yosemiteのアイコンテンプレート(PSD + アクション)を配布しています。

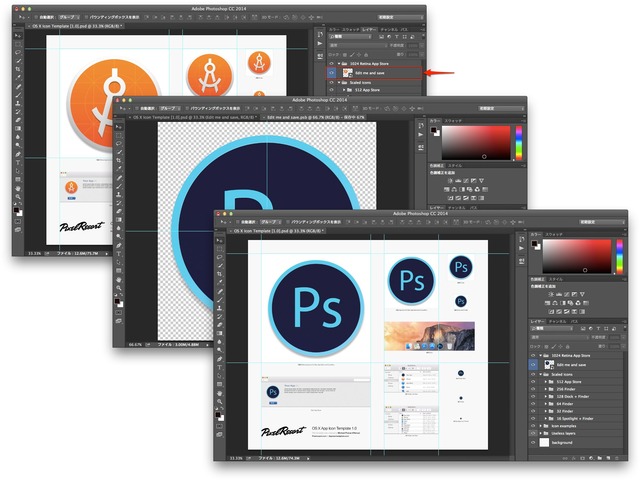
使い方はiOSのテンプレートと同じでPhotoshop CS3以上に対応し、PSDファイルを開いてスマートオブジェクト[Edit me and save]を編集&保存すると他のアイコンオブジェクトにも反映されます。

チュートリアル動画もいくつか(公式はこちら)公開されているので、Developerの方はどうぞ。
You’ll need Photoshop CS3 or later. Open the PSD file in Photoshop. Find and right click the layer called ‘Edit me & save’ and hit ’Edit Contents’. This opens the Icon.psb file – create your artwork in this canvas. After saving the Icon.psb, the multiple sizes in the Main PSD file should be automatically rendered. Use the Photoshop Actions bundled with the resource to export your icon files. Here’s a video walkthrough.
関連リンク:
・App Icon Template


![Adobe Photoshop CC 12か月版 Macintosh版 (最新版) [ダウンロード]](http://ecx.images-amazon.com/images/I/51cJNL6bzzL._SL160_.jpg)

コメント