AppleがGoogle MapsのようにWebページに地図を埋め込むことができる「MapKit JS (Beta)」の提供を開始しています。詳細は以下から。
![]()
Appleは現地時間2018年06月04日から行われているWWDC 2018の中で、Apple Mapについてのセッション212″Introducing MapKit JS”を行い、新たにAppleが提供する地図をGoogle MapsのようにWebページへ埋め込んだり、アプリで利用できる「MapKit JS」を提供すると発表しています。

MapKit JS brings Apple Maps to your website. See how MapKit JS provides map rendering that is optimized for various browsers and devices, and supports native gestures such as pinch-to-zoom, two-finger rotate, and more. Learn how to add annotations and overlays, and how to use JavaScript interfaces to Apple Maps services such as Search and Directions to deliver an amazing map experience on your website.
Introducing MapKit JS – WWDC 2018 – Videos – Apple Developer
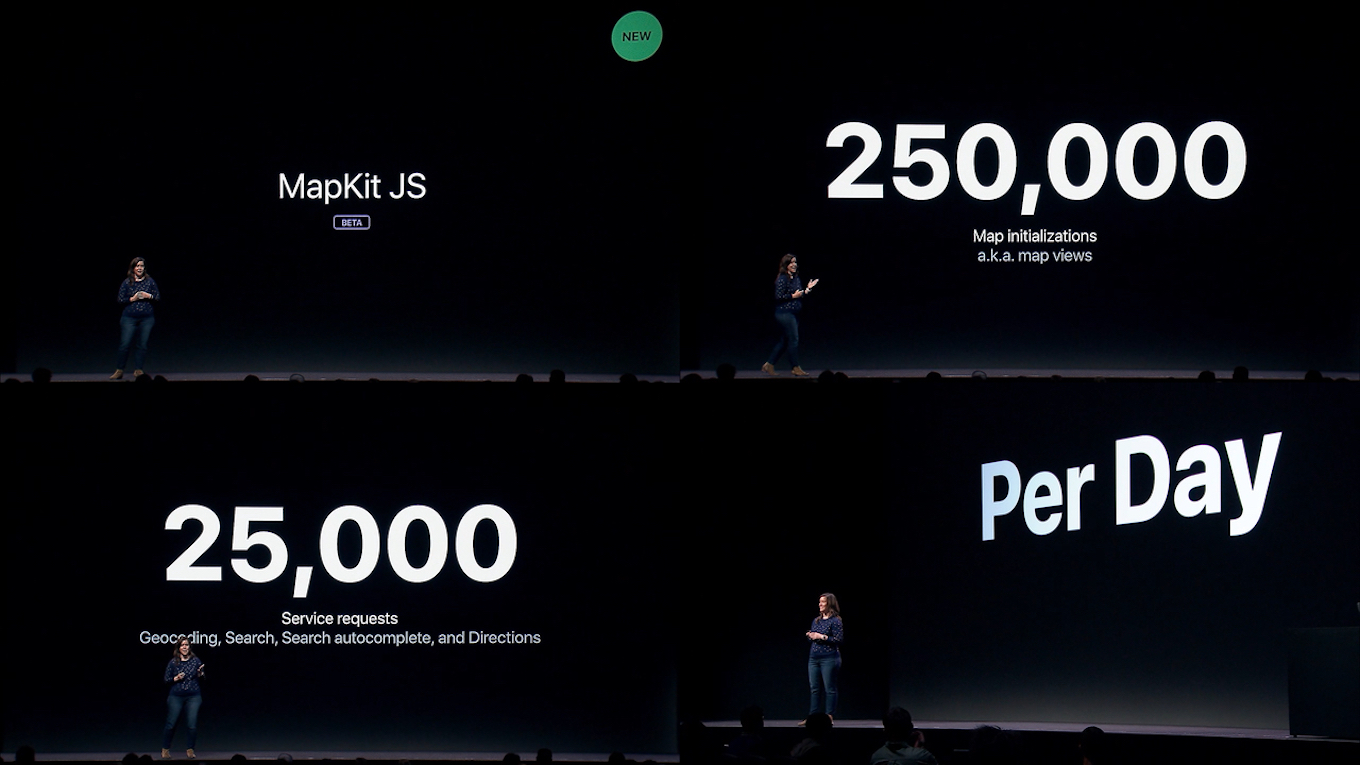
Introducing MapKit JSでの発表によるとMapKit JSはBeta版として提供され現在のところ利用するにはアカウント登録が必要ですが、Appleの開発者アカウント1つにつき1日に250,000の地図の初期化(a.k.a.表示)が可能なほか、25,000のジオコーディングや検索、現地までの道順の表示が無料で利用可能で、

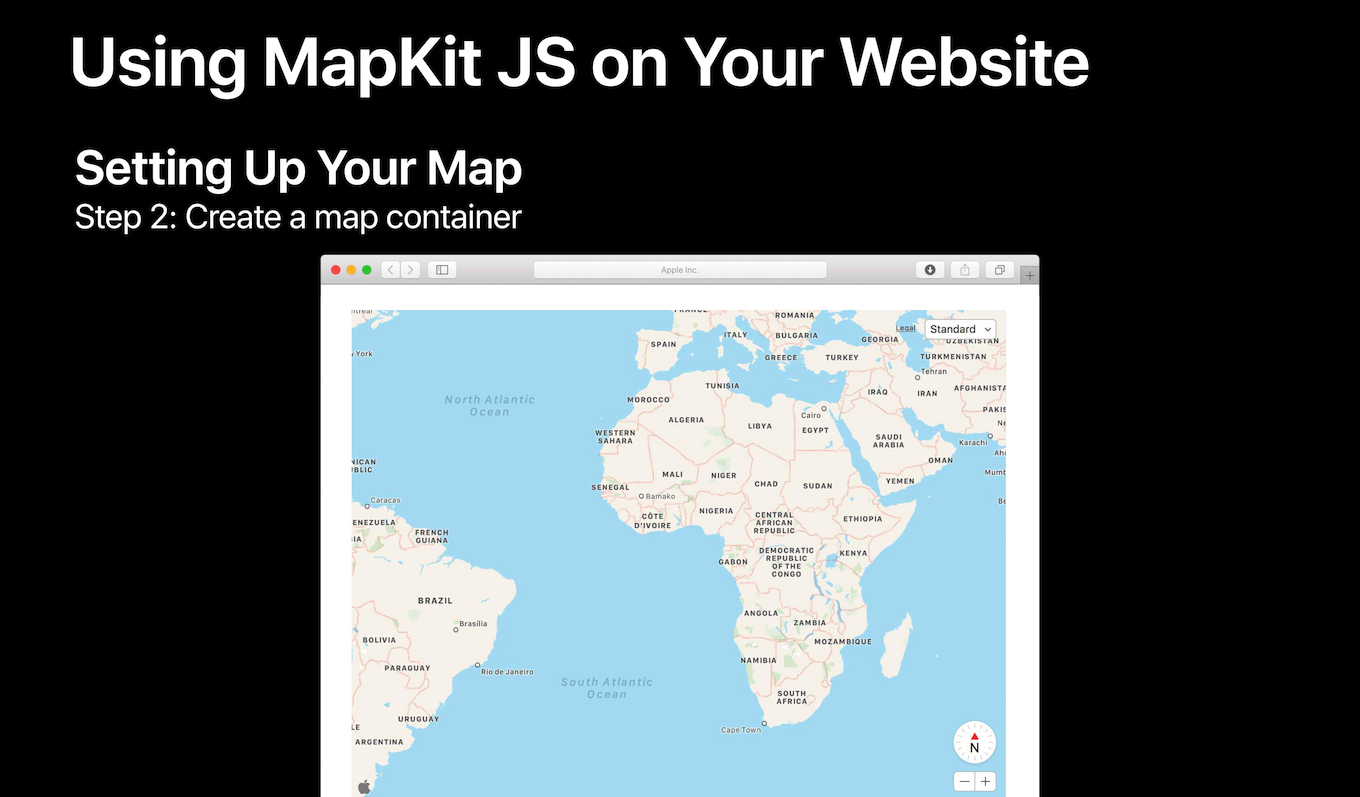
Use the sample code below to easily add Maps functionality to your websites. To communicate with Maps services, you’ll need to set up your Maps identifiers, keys, and tokens by signing in to your developer account and visiting Certificates, Identifiers & Profiles.
MapKit JS – Maps – Apple Developer
それ以上必要な方は申請が必要ですが、簡単なコードでApple Mapが利用できるので、興味のある方は以下のリンクでサンプルコードや実際の表示をチェックしてみて下さい。
おまけ
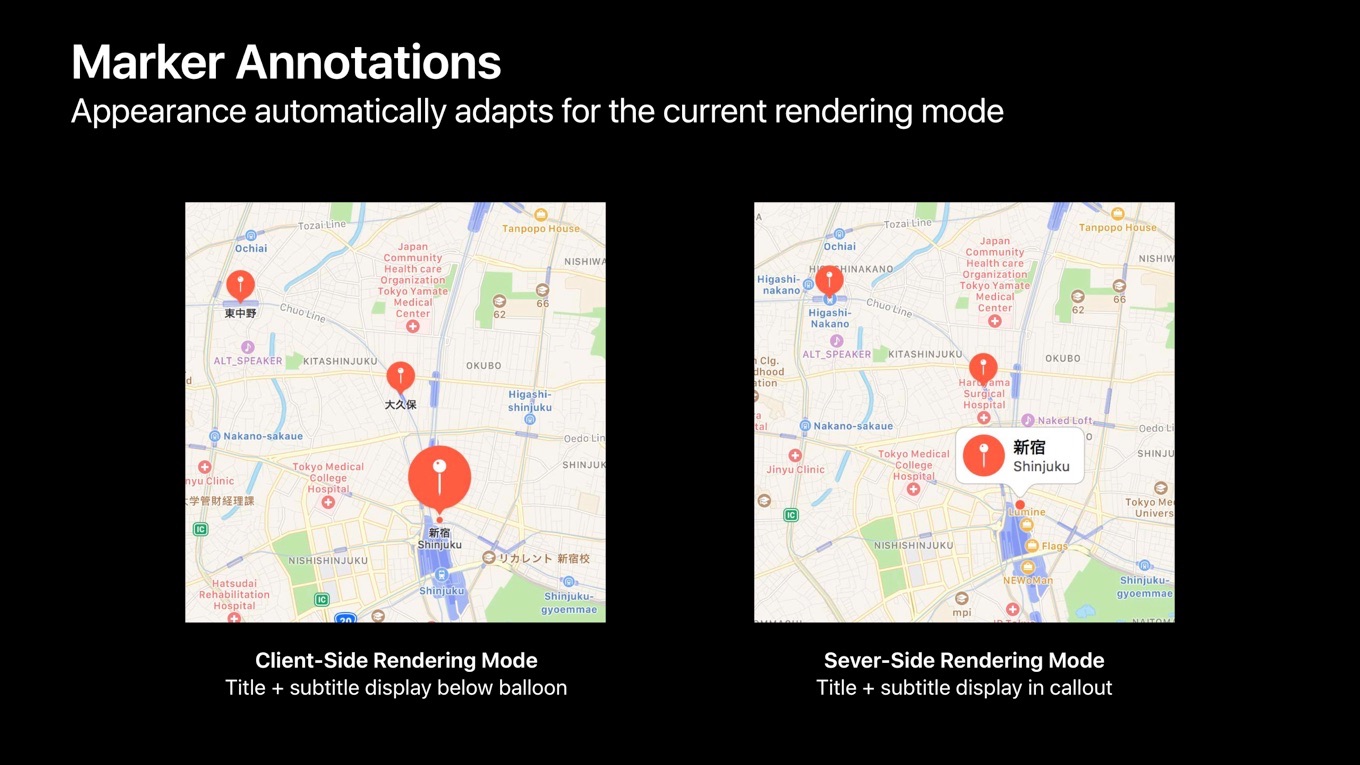
Introducing MapKit JSのセッションではなぜか吉祥寺や新宿など日本の地図がいくつか登場します。



コメント
好き好んでgoogle じゃなくてAppleのマップを使う人が俺以外にどんだけいるのかと
ここにもいる
好き好んでGoogleMap使う人のほうが少ないと思うが