WebKitはSafari Technology Preview Release 8でCSS 4のfocus-within疑似クラスをサポートしたそうです。詳細は以下から。
![]()
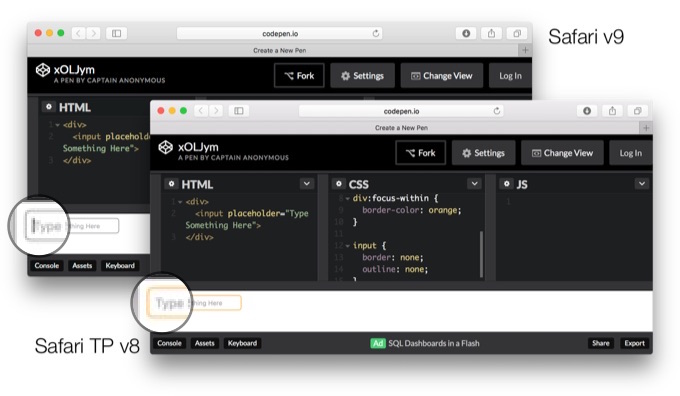
先週リリースされた「Safari Technology Preview v8」ではCSS 4の「focus-within 疑似クラス」がサポートされていると、WebKitの公式Twitterが案内しています。
Try CSS4’s :focus-within pseudo-class in Safari Technology Preview 8. What will you make? https://t.co/zYMWUH648V https://t.co/437WzEvSFD
— WebKit (@webkit) 2016年7月7日
Accessibility
Added support for CSS4 :focus-within pseudo-class (r202358)Release Notes for Safari Technology Preview Release 8 | WebKit
focus疑似クラスは要素がフォーカス(キーボード/マウスなどによるイベント)されている間だけ適用され、WebKitチームがCodePenに投稿したデモページでは、input要素にフォーカスされた場合にボーダーカラーがオレンジ(border-color: orange;)になることがSafari Technology Preview v8で確認できるので、興味のある方は試してみてください。

- チェンジセット 202358 – WebKit
- 一般化 入力 focus 疑似クラス:focus-within – Selectors Level 4 (日本語訳)



コメント