Safari 15.4では画像の遅延読み込み「Lazy Image Loading」が正式にサポートされています。詳細は以下から。
![]()
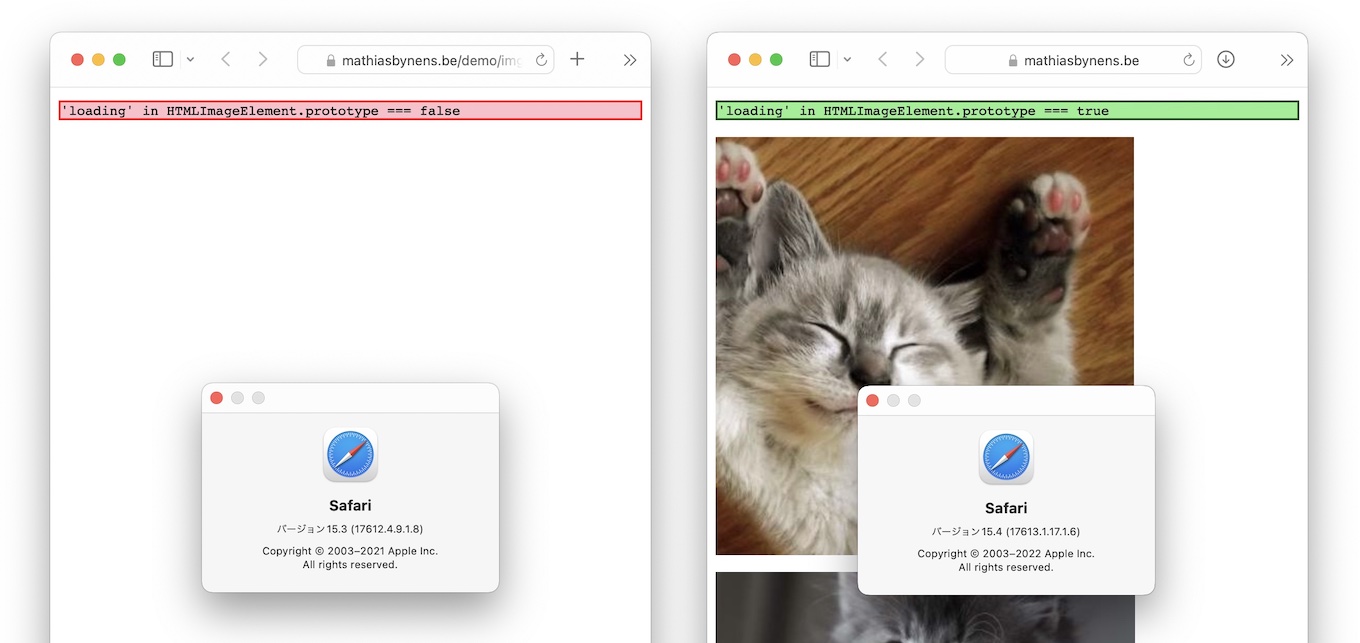
Appleは現地時間2022年03月14日、MacやiPhone/iPad向けに「macOS 12.3 Monterey」や「iOS/iPadOS 15.4」をリリースし、同バージョンにではデフォルトブラウザであるSafariが「Safari v15.4」へアップデートされていますが、このSafari v15.4では画像の遅延読み込み「Lazy Image Loading」がデフォルトでサポートされています。

Let’s start with HTML. WebKit added support for lazy-loading images with the loading attribute on the
element, providing web developers with an easy way to instruct the browser to defer loading certain images until the user scrolls near them.
New WebKit Features in Safari 15.4 – WebKit
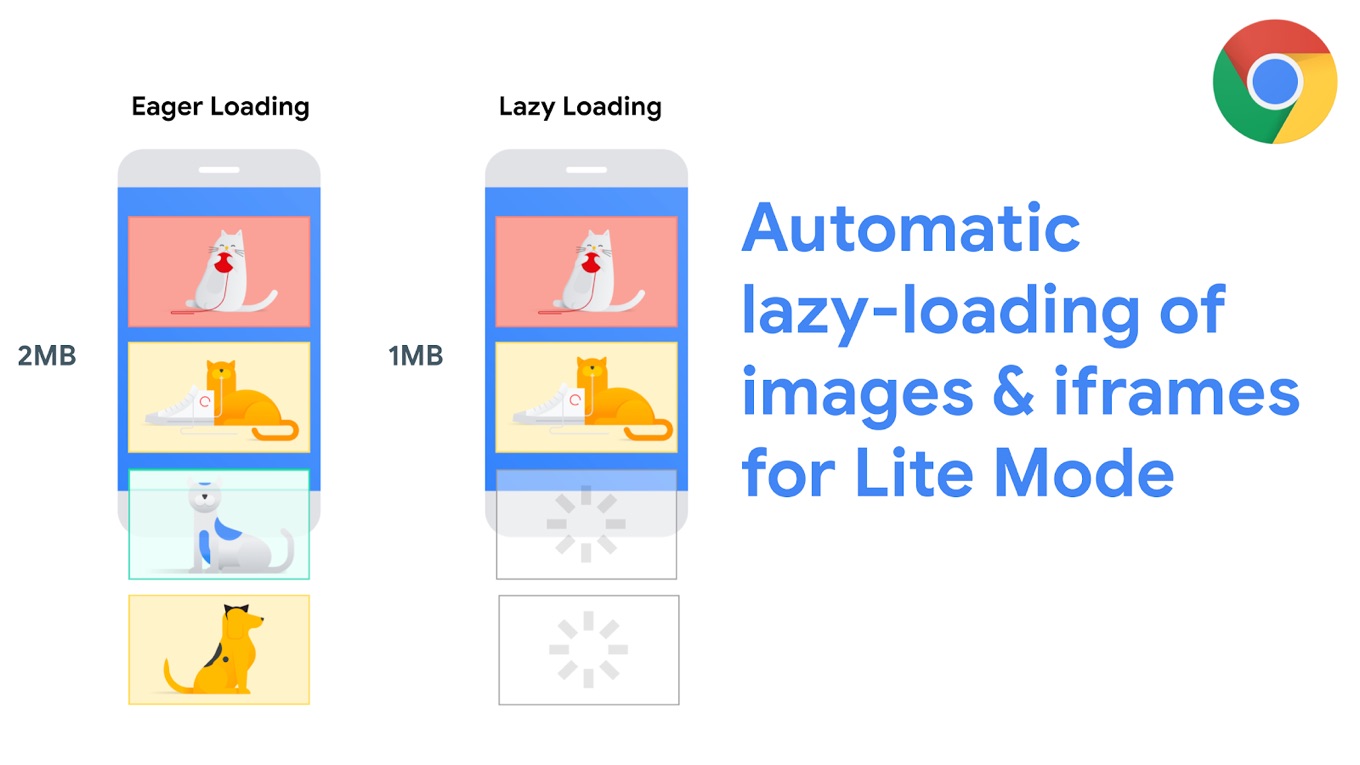
Lazy Image Loadingはimgタグにloading=“lazy”属性を付けることで、スクロールに合わせて画像が読み込まれるため、データ転送量やメモリ使用量を減らせる事ができ、Googleは2019年07月にリリースしたChrome v76、Firefoxは2020年04月にリリースしたFirefox v75でサポートしていました。

私たちの実験では、イメージおよび iframe のネイティブ遅延読み込みによって、1 ページあたりのダウンロード バイト数(75 パーセンタイル)が最大 10% 削減されました。
画面外のイメージおよび iframe を自動的に遅延読み込みする Chrome のライトモードユーザー向け Lazy-loading について – Chromium Blog
Appleも2020年からSafari Technology Previewで実験的にLazy Image Loadingをサポート[1, 2]していましたが、Safari v15.4では以下の通りデフォルトでLazy Image Loadingが有効になっています。
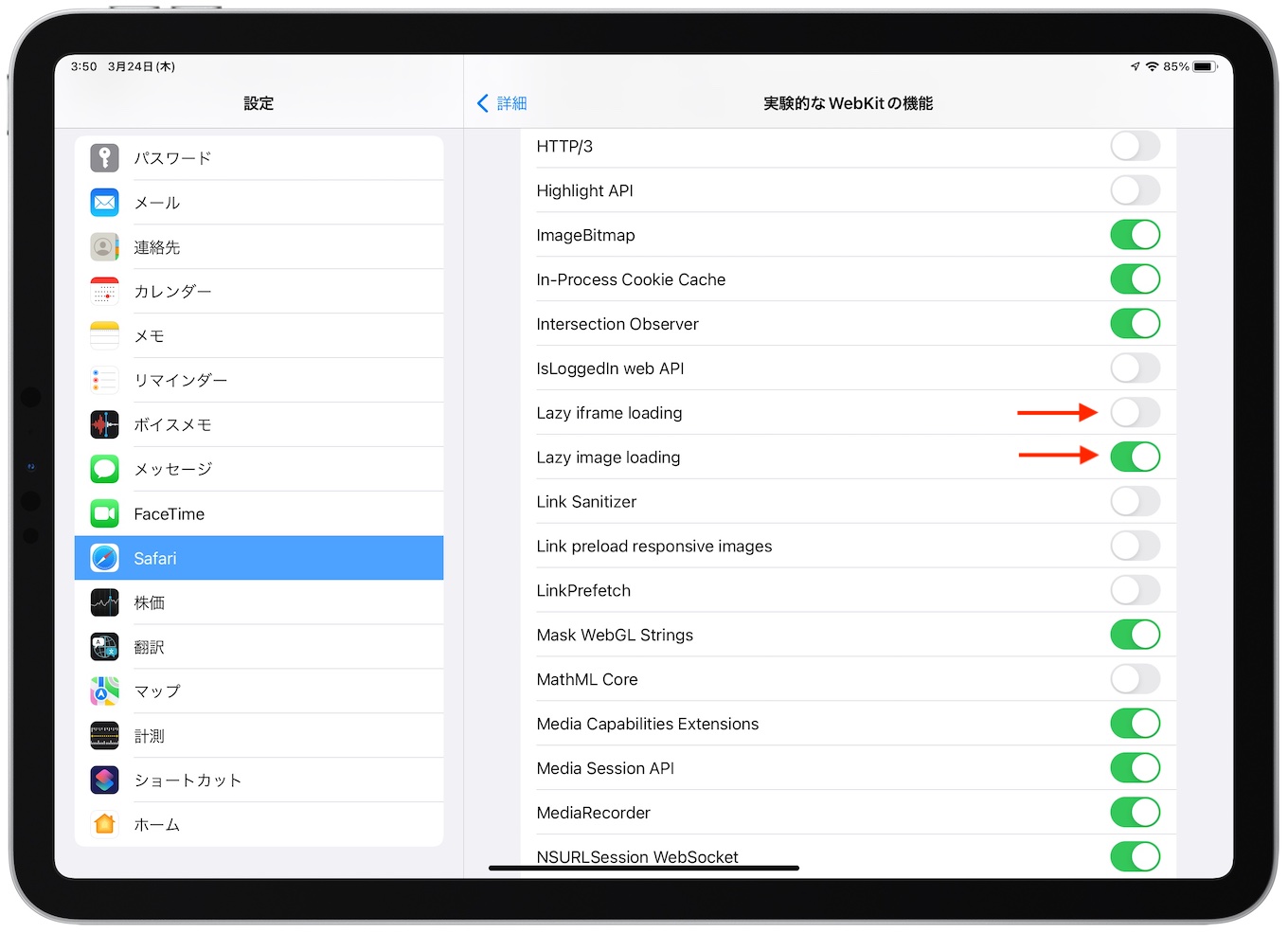
ただし、Safari v15.4でもLazy Image Loadingは「実験的なWebKitの機能 (Experimental Features)」から無効にすることは可能で、Lazy iframe loadingは現在もデフォルトでOFFとなっているので、気になる方はチェックしてみてください。



コメント
> Safari 14.5では画像の遅延読み込み「Lazy Image Loading」が正式にサポートされています。
15.4ですね。