macOS 10.13およびiOS 11に搭載される「Safari 11」はWebRTCやWebAssembly, Auto-Play blocking機能などがサポートされるそうです。詳細は以下から。
![]()
Appleは現在、WWDC 2017の各セッションを開催していますが、WebKitチームでAppleのスピーカーとして登壇するRicky Mondelloさんによると、macOS 10.13およびiOS 11に搭載される「Safari 11」ではリアルタイムコミュニケーション用API「WebRTC」や「WebAssembly API」、「Auto-Play blocking」などがサポートされるそうです。
Safari 11 is huge. WebRTC, WebAssembly, Intelligent Tracking Prevention, Auto-Play blocking, and more.https://t.co/E4JwiermMO
— Ricky Mondello (@rmondello) 2017年6月5日
Highlights of Safari 11.0
- Web conferencing. Implements peer to peer conferencing with the WebRTC standard.
- Metrics. Test your code using new tools for measuring code and network performance.
- WebAssembly. Your web apps are smaller and load faster when written with the new WebAssembly format.
- New WKWebView APIs. Your apps can now capture snapshots, handle custom URL schemes, more effectively manage cookies, and implement web content filtering.
Safari 11.0 – Apple
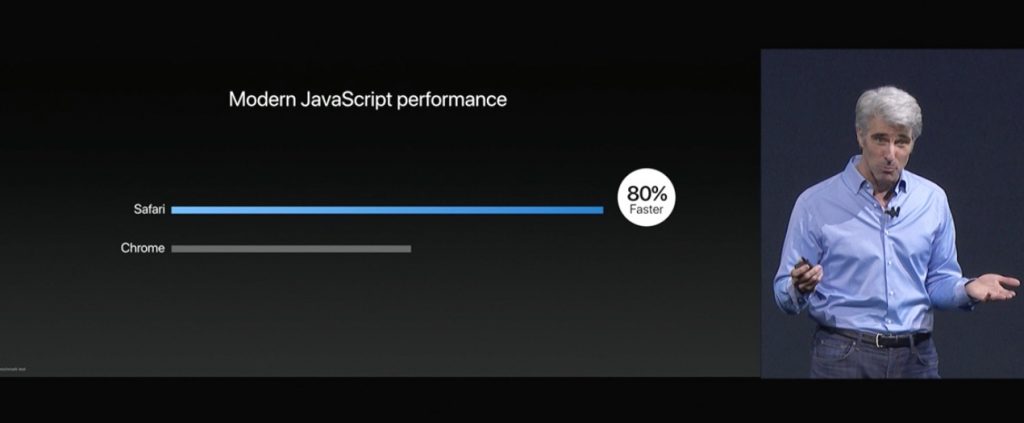
多くの機能は既にSafari Technology Previewで開発者向けに提供されていますが、その他にも「Media Capture API」や「Variable fonts」などのAPIや機能がサポートされ、Google Chromeと比較してJavaScriptパフォーマンスは約80%高く、バッテリー消費量や新しいプライバシー設定も搭載されているそうなので、興味のある方は”What’s New in Safari”ページをチェックしてみて下さい。

- Safari 11.0 – Apple



コメント
わかりやすく端的な速報記事、誠にありがとうございます